《十天学会web标准(div+css)》之第十天(二)
五、布局页面-头部和导航
有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把logo做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。如果要在logo加上链接的话,那么就不能用背景图片的方法了:
<div id="header">
<div id="logo">此处显示 id "logo" 的内容</div>
<div id="search">此处显示 id "search" 的内容</div>
</div>
先在header里插入以上两块元素。然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:
<div id="header">
<div id="logo"><img src=http://www.zzsky.cn/build/content/"images/logo.gif" width="181" height="45" /></div>
<div id="search">
<form id="form1" name="form1" method="post" action="">
搜索产品
<input type="text" name="textfield" id="textfield" />
<input type="submit" name="button" id="button" value="查询" />
</form>
</div>
</div>
接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢:
#logo { float: left; margin-top: 18px; }
#search { float: right; margin-top: 30px; }
这两项的位置已经差不多了。预览你会发现,搜索框和按钮跟效果图中的不一样,这是因为我们还没对它设置样式,接下来把文本框增加一个class为inp_srh样式,按钮增加btn_srh的样式,然后定义这两个样式的属性:
#search { float: right; height: 24px; margin-top: 30px; color: #444; }
.inp_srh { width: 140px; height: 17px; padding-left: 20px; background: url(../images/srh_bg.gif) 0 0 no-repeat; border: 1px solid #cbcbcb; }
.btn_srh { width: 58px; height: 23px; background: url(../images/btn_srh.gif) 0 0 no-repeat; border: none; cursor: pointer; text-indent: -999em; }
#search * { vertical-align: middle; }
我们给search增加了高度和文字颜色,这点不用多解释,但高度为什么是24px,是为了照顾 IE6,大家去掉测试下就知道了;
inp_srh的宽度和高度并不是实际效果图中的宽高,是因为默认情况下文本框带有内边距造成的,另外就是padding的值也会算到总宽度上的;
btn_srh就是应用背景图像来实现的,说明一点这里的border的值为none指的是无边框,cursor定义鼠标样式为手形,之前许多朋友用hand,但这个通不过w3c认证,text-indent:-999em这个属性许多朋友可能不理解是干什么用的了,它的作用相当于word中的首行缩进,这里设置成-999,意思是向左侧缩进-999em,这样是不是就看不到文字啦,所以它的作用是将按钮上的文字隐藏,当然也可以在html代码中插入空格代替文字,但这样做有点不太好,在不支持css的设备上查看时,用户不知道这个按钮是干什么的了。所以建议采用这种形式;
有必要解释下最后一行,它的特殊之处在样式名和大括号之间加了一个*号,这里兼容所用的,属于css hack部分内容,是定义这些元素都垂直居中对齐,css hack本身就是无意思的东西,所以不做过多解释,知道当需要垂直居中对齐时就采用这种写法就行了,但是一定不要滥用,这个属性也是有缺陷的,当有英文和中文同时出现时,英文会靠上显示的。
这些设置完后,把最初搭建框架时设置的header的背景色和底部外边距给去掉吧:
#header { height: 71px; }
至此,头部的样式就完成了,下边该制作导航了。分析一下,导航分为一级导航和二级导航,所以我需要在nav下再插入nav_main和nav_son两个块元素:
<div id="nav">
<div id="nav_l"></div>
<div id="nav_r"></div>
<div class="nav_main">
<ul>
<li><a href="#"><span>首页</span></a></li>
<li><a href="#" id="nav_current"><span>企业新闻</span></a></li>
<li><a href="#"><span>企业简介</span></a></li>
<li><a href="#"><span>产品展厅</span></a></li>
<li><a href="#"><span>企业历史</span></a></li>
<li><a href="#"><span>招商加盟</span></a></li>
<li><a href="#"><span>网上下单</span></a></li>
<li><a href="#"><span>联系我们</span></a></li>
</ul>
</div>
<div class="nav_son">
<ul>
<li><a href="#">企业动态</a></li>
<li><a href="#">领导活动</a></li>
<li><a href="#">产品资讯</a></li>
<li><a href="#">通知公告</a></li>
</ul>
</div>
</div>
先设置nav的高度及背景图片样式:
#nav { height: 66px; background: url(../images/nav_bg.gif) 0 0 repeat-x; margin-bottom: 8px; }
完了之后该一级菜单和二级菜单的样式了:
.nav_main { height: 36px; overflow: hidden; }
.nav_main ul li { float: left; font-size: 14px; font-weight: bold; margin: 5px 5px 0 5px; }
.nav_main ul li a { float: left; display: block; height: 26px; line-height: 26px; color: #fff; padding-left: 20px; }
.nav_main ul li a span { display: block; padding-right: 20px; }
.nav_main ul li a:hover { background: url(../images/nav_bg.gif) 0 -163px no-repeat; }
.nav_main ul li a:hover span { background: url(../images/nav_bg.gif) right -163px no-repeat; }
.nav_main ul li a#nav_current { height: 31px; line-height: 31px; background: url(../images/nav_bg.gif) 0 -132px no-repeat; color: #646464; }
.nav_main ul li a#nav_current span { height: 31px; background: url(../images/nav_bg.gif) right -132px no-repeat; }
.nav_son { height: 30px; }
.nav_son ul li { float: left; margin-top: 4px; }
.nav_son ul li a { display: block; width: 78px; height: 22px; line-height: 22px; text-align: center; color: #6e6e6e; }
.nav_son ul li a:hover { background: url(../images/nav_bg.gif) 0 -198px no-repeat; }
这些样式的作用就不多讲了,以前的课程当中已详细讲解过了,只不过本例使用了双导航菜单而已。现在在浏览器下预览一下吧,看看效果怎么样,是不是和效果图差不多了,但还有最后一步就是两端的圆角没实现,实现圆角的方法也不复杂,只需再增加两行代码和两个样式即可。在nav下nav_main之前增加如下两行代码:
<div id="nav_l"></div>
<div id="nav_r"></div>
然后用样式表定义一个左侧的圆角,一个右侧的圆角。css样式如下:
#nav_l { float: left; height: 66px; width: 5px; overflow: hidden; background: url(../images/nav_bg.gif) 0 -66px no-repeat; margin-right: 10px; }
#nav_r { float: right; height: 66px; width: 5px; overflow: hidden; background: url(../images/nav_bg.gif) -5px -66px no-repeat; }
预览一下吧,看看头部和导航是不是和效果图中的一样呢:
六、布局页面-侧边栏
主体部分涉及side和main两部分,的内容比较多,但都不难,本节教程没有增加什么新的知识点,学起来并不吃力。主体部分先从侧边栏说起,讲解如何切图时已经说过,侧边栏可以共用一个样式,下面就先做一个通用的,插入如下html代码:
<div class="side_box">
<h2><strong>产品</strong>导购</h2>
<div class="side_con">此处显示 class "side_con" 的内容</div>
</div>
这里的标题采用h2标签,没必要再用个div,还有“产品导购”中“产品”二字是红色字体,这里用strong标签,这样可以省去很多没必要的定义,所以在页面布局当中一定要合理利用每一个标签。讲到这里,有必要说一下第一节教程中讲的为什么不能叫div+css而应该叫xhtml+css了,因为div只是xhtml中的一个标签,叫div+css会让许多朋友误认为遇到块级元素就得用div,造成了div的滥用,而合理利用每个标签,才是web标准设计的一个准则。回过头来定义侧边栏的样式如下:
#side { float: right; width: 228px; }
.side_box { margin-bottom: 8px; }
.side_box h2 { height: 25px; padding: 6px 10px 0 10px; background: url(../images/side_bg.gif) 0 0 no-repeat; font-size: 14px; color: #444; }
.side_box h2 strong { color: #f30; }
.side_con { padding: 10px; background: url(../images/side_bg.gif) 0 bottom no-repeat; }
预览一下效果吧,是不是整体效果出来了,下边就需要定义里边各个部分了:

先看下产品导购部分,内容分为三部分,可以用ul、li列表的形式实现,前边的图标用背景图片来实现,可以在li上设置背景图片,但这样麻烦一点,每个都需要设置,而且还得定位,有个更简便的方法是定义ul的背景图片,因为在切图标时,每个图标之间的间距是按照效果图的间距来切的:
<div class="side_box">
<h2><strong>产品</strong>导购</h2>
<div class="side_con product">
<ul>
<li><strong>语音业务:</strong><a href="#">普通电话</a> | <a href="#">语音数字中继</a></li>
<li><strong>语音业务:</strong><a href="#">普通电话</a> | <a href="#">语音数字中继</a></li>
<li class="product3"><strong>语音业务:</strong><a href="#">普通电话</a> | <a href="#">语音数字中继</a></li>
</ul>
</div>
</div>
细心的用户已发现,这里的class后跟了两个样式名称,说明一个元素是可以定义多个样式的,中间用空格分开。也可以把product样式定义在ul上。
说到可以定义多个样式,强调一点:许多新手朋友常常大量使用,如一个块元素需要设置边框,绿色文字和灰色背景所以就在css里定义:
.border { border: 1px solid #f60; }
.color { color: #080; }
.bg { background: #ccc; }
然后在块元素上增加:
<div class="border color bg">此处显示新 Div 标签的内容</div>
其实这是一个非常不好的写法,这样表面看似达到了代码重用性,但实际当中,当需要把其中一个元素的的边框改为2px,怎么改?如果把.border的边框改了,那么所有应用这一样式的元素都改了。如果再在代码中增加一个样式,那么又得去改html代码,和代码和结构分离的理念相违背了。一个好的代码布局,不管以后怎么改风格,只用改样式表,而不用去改html代码,这才真正做到两者分离了。
扯远了,不过这点很重要,新手很容易犯这个毛病。回到刚才的问题上,给第三个li定义了一个product3样式,然后在样式表中定义它的底部边框为无,因为前边定义li的底边框为1px的虚线,而最后一个不需要,所以单独定义个样式把它取消掉,这里的product根据需要自己定义的名称,一般用能表达这块内容意思的简洁英文来表示,或者用拼音。“产品导购”的样式定义如下:
.product { padding: 0px 10px;}
.product ul { background: url(../images/icon2.gif) 5px 12px no-repeat; }
.product ul li { height: 58px; padding: 14px 0 0 64px; border-bottom: 1px dashed #dcdcdc; color: #777; }
.product ul li strong { display: block; height: 24px; color: #333; }
.product ul li a { color: #777;}
.product ul li a:hover { text-decoration: underline; }
.product ul li.product3 { border-bottom: none; }
“产品导购”完成后,下边该“使用问答”了。“使用问答”部分都是一问一答的形式,问答各采用不同的图标,而且问的文字加粗了。所以这部分采用dl、dt、dd的形式来完成:
<div class="side_con ask">
<dl>
<dt><a href="#">最新出的这个产品如何使用?</a></dt>
<dd>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强了许多,使用方法更加简便...</dd>
</dl>
<dl>
<dt><a href="#">最新出的这个产品如何使用?</a></dt>
<dd>该产品采用全新的技术,较上一...</dd>
</dl>
<dl>
<dt><a href="#">最新出的这个产品如何使用?</a></dt>
<dd>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强了...</dd>
</dl>
<dl>
<dt><a href="#">最新出的这个产品如何使用?</a></dt>
<dd>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强...</dd>
</dl>
<dl>
<dt><a href="#">最新出的这个产品如何使用?</a></dt>
<dd>该产品采用全新的技术,较上一产品有质的飞跃,功能上增强了许多,使用方法更加简便...</dd>
</dl>
</div>
.ask dl { padding: 10px 0; border-bottom: 1px dashed #dcdcdc; }
.ask dl dt { height: 22px; overflow: hidden; font-weight: bold; background: url(../images/icon.gif) 0 -149px no-repeat; padding-left: 20px; }
.ask dl dt a { color: #666; }
.ask dl dd { color: #666; background: url(../images/icon.gif) 0 -198px no-repeat; padding-left: 20px; }
“使用问答”完成后,侧边栏就剩下“联系我们”了,这个更简单,直接插入图片就行了,然后调整一下位置就可以了:
<div class="side_box">
<h2><strong>联系</strong>我们</h2>
<div class="side_con contact"><a href="#"><img src="images/tel.gif" width="222" height="112" /></a></div>
</div>
.contact { padding: 2px; }
七、布局页面-主体部分
主体部分可以分三大部分,顶部是幻灯和热点新闻,中间是图片列表,下边是左右两块,先来布局主体部分的顶部。顶部实际上还是个左右两列布局,没什么复杂之处,就不再贴代码了,本节结尾会提供实例的源代码。讲解一点:热点新闻列表中的日期,是用一个span标签写在了内容的前边,然后把span向右浮动就实现了,“个人登录”和“商户登录”的实现方法也是如此。
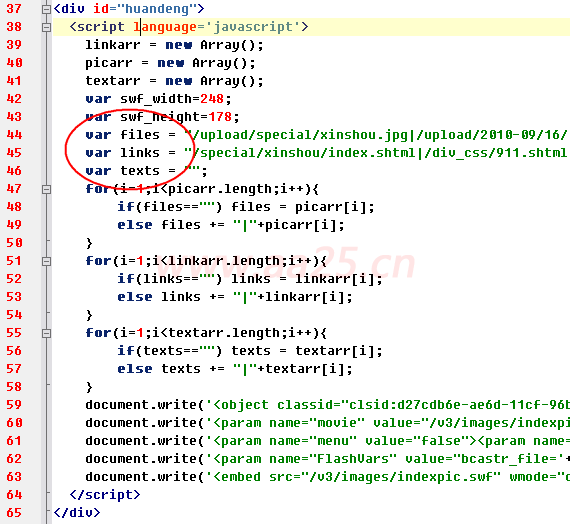
之前许多朋友问,像标准之路主页的幻灯是怎么实现的?其实实很简单,只要你动动手,就知道怎么做的了。但许多同学遇到个问题不去考虑靠自己能力能否解决,而是上来就问,这是一个很不好的学习态度?先找找办法,如果实在解决不了,再来问也不迟。方法是查看标准之路主页源代码,找到幻灯部分,你会发现有如下一段js代码,而且代码中有几个设置参数的地方,那么要想在自己网站实现这样的功能,直接把这部分代码插入到自己网站相应位置,修改参数中的大小为自己的大小、图片地址为自己的图片地址,还有就是下载swf文件,并改为相应正确的地址。如果你有html基础的话,这些一点都不难,还是那句话,一定要多动手,多动脑:

把如上一段代码拷贝到本例的幻灯图片位置,下载实现幻灯的swf文件到本地images文件夹下,地址为:/v3/images/indexpic.swf,接下来修改/v3/images/indexpic.swf为images/indexpic.swf;修改swf_width和swf_height的值为269和210;files的值为图片路径,links为图片的链接地址,texts为标题名称,中间也是用|分隔,这样就实现了幻灯图片展示了。
幻灯实现后,接下来该中间部分图片列表了,和第六天学习的横向图文列表是一样的。唯一区别就是多了一个标题。在index_top下插入如下代码:
<div id="index_pic">
<h2><span></span></h2>
<ul>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
<li><a href="#"><img src="images/pic5.gif" width="107" height="87" />产品名称</a></li>
</ul>
</div>
#index_pic { border: 1px solid #dbdbdb; margin-bottom: 8px; }
#index_pic h2 { height: 28px; background: url(../images/box_tit_bg.gif) 0 0; border-bottom: 1px solid #dbdbdb; }
#index_pic h2 span { display: block; height: 25px; background: url(../images/rmcp.gif) 12px 6px no-repeat; }
#index_pic ul { padding: 0 0 15px 0; overflow: auto; zoom: 1; }
#index_pic ul li { width: 107px; float: left; margin: 15px 0 0px 21px; display: inline; text-align: center; }
#index_pic ul li a { display: block; }
#index_pic ul li img { margin-bottom: 3px; }
这次没做鼠标划过时边框效果,相对之前的简单一点,需要了解鼠标划过改变边框效果的请学习。本例中“热门产品”的图标采用了背景图片,也可以采用一个图片直接插入,但从用户体验的角度来讲,这些图片还是以背景图片插入为好,因为背景图片在整个页面加载过程中后来加载的。
图片列表完了之后,主体部分就剩下“企业历史”和“招商加盟”两块了。这两块也是应用左右浮动的方式实现。这两块的代码就不贴出来了,一会儿看实例。强调一点是这里的more:hover的写法,因为more直接加在a上,所以鼠标进过的样式就不用再写a了,或者写成a.more:hover。
八、底部和细节调整
底部比较简单,灰色背景部分可以用h类标签完成,也可以用dl、dt、dd来完成,再或者其它标签也可以,其它的就不再赘述。
底部完成后,最后的步骤是要做一些细节调整,比如该对齐的地方是否对齐,图片的alt属性是否都加上了,在各种浏览器下是否显示一样等等。至此整个前台页面算制作完成了下面的任务就是该用程序来读取数据库里的内容了,来完成整个站点的制作。
浏览器兼容问题一直是让新手朋友头疼的地方,其实只要掌握几个常用浏览器的特性后,不需要过多的css hack就可以解决问题的。本例中使用的css hack大致有:
zoom=1:用来解决自适应高度时IE6的兼容问题(这个属性通不过w3c认证);
display:inline:解决IE6双倍边距bug问题;
*:在样式名和属性中间加*,这个常用在需要垂直居中时使用;
IE6 3像素bug:在布局时采用左右都浮动的办法避免了这个问题;
另外还有一些做法也是为了解决兼容问题而写的,比如固定高度,就是因为各浏览器之间解释差异,为了使显示效果尽可能一样而采用的折中办法。总之遵循一点,css hack能少用尽量少用,这样便于以后维护。
完成这样一个布局方法有多种,本例中所讲解的方法,只是本人的观点,不一定是最好的方法,希望大家通过本本例的学习能做到举一反三,掌握更多的方法。
本侧是左宽右窄型的布局,如果想把两个调换个位置,太简单不过了,只需把#main和#side的向左向右浮动调换一下就实现,这是表格布局所不及的。所以不管#main和#side在html代码中是谁先谁后,而让它们显示在哪里完全是css来完成的。这里建议#main的代码写在#side前边,因为这要在页面加载的过程中会先加载main部分,用户首先看到的是主要内容,搜索引擎收录时也会先找到main部分的内容:
点击此处下载实例源代码及psd源文件
九、相对路径和相对于根目录路径
上边的例子学完后,你会发现在html中插入的图片路径是images/pic5.gif,而在css中插入的图片路径是这样的../images/nav_bg.gif,后者比前者多出了../,这是什么意思呢?
这就是相对路径和绝对路径,../表示返回上一级,因为css文件在css文件夹里,图片在images文件夹下,那么layout.css就需要返回上一级找到images文件夹才能找到相应的图片。直接文件夹名或是./开头表示和当前平级,因为index.html和images文件夹平级。不管是带../还是不带,这种写法都叫相对路径;另一种叫相对于根目录路径,它的写法必须以/开始,意思是从根目录开始一级一级向下查找,不管在哪里,要使用pic4.gif这个图片,路径都必须是/images/pic5.gif;还有一种写法叫绝对路径,是以加域名开始的,这个不多多说了。
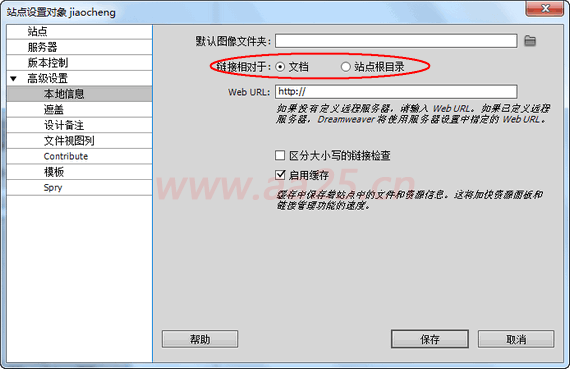
使用相对路径时,当根目录放到一个二级目录下时,文件仍然可以正常访问,而使用相对于根目录路径时,其中一个页面放到其它位置时,照样能关联么相关的图片和其它文件,比如:本例如果用相对于根目录路径的话,把index.html放到一个文件夹下后,还是可以正常访问的。总之两种方法各有优劣,根据你的需要采用一种合适的方法。相对路径和相对于根目录路径是可以相互更改的,在站点管理——编辑——高级设置的本地信息里有链接相对于,如下图,默认为文档(就是所说的相对路径),也可以改为站点根目录,相对路径一般为直接目录名,需要返回上级时用../,向上返回两级时用../../;相对于根目录路径始终以/开头,不管该文件现在在哪一级,它都是以根目录开始向下找: