《十天学会web标准(div+css)》之第六天
今天我们开始学习《十天学会web标准(div+css)》的html列表,包含以下内容和知识点:
1、ul无序和ol有序列表
2、改变项目符号样式或用图片定义项目符号
3、横向图文列表
4、浮动后父容器高度自适应
5、IE6的双倍边距bug
一、ul无序和ol有序列表
无序列表是web标准布局中最常用的样式,代码如下:
<div id="layout">
<ul>
<li><a title="第五天 超链接伪类" href="/div_css/906.shtml" target="_blank">第五天 超链接伪类</a></li>
<li><a title="第四天 纵向导航菜单" href="/div_css/905.shtml" target="_blank">第四天 纵向导航菜单</a></li>
<li><a title="第三天 二列和三列布局" href="/div_css/904.shtml" target="_blank">第三天 二列和三列布局</a></li>
<li><a title="第二天 一列布局" href="/div_css/903.shtml" target="_blank">第二天 一列布局</a></li>
<li><a title="第一天 XHTML CSS基础知识" href="/div_css/902.shtml" target="_blank">第一天 XHTML CSS基础知识</a></li>
</ul>
</div>

这就是有无序列表,是以ul包含li的形式,默认每行前的符号是圆点,可以通过样式表改为无、方块,空心圆等。有序列表是以ol包含li的形式,是以数字为项目符号的,无序列表也可以用css定义显示成有序列表,代码及显示效果如下:
<div id="layout">
<ol>
<li><a title="第五天 超链接伪类" href="/div_css/906.shtml" target="_blank">第五天 超链接伪类</a></li>
<li><a title="第四天 纵向导航菜单" href="/div_css/905.shtml" target="_blank">第四天 纵向导航菜单</a></li>
<li><a title="第三天 二列和三列布局" href="/div_css/904.shtml" target="_blank">第三天 二列和三列布局</a></li>
<li><a title="第二天 一列布局" href="/div_css/903.shtml" target="_blank">第二天 一列布局</a></li>
<li><a title="第一天 XHTML CSS基础知识" href="/div_css/902.shtml" target="_blank">第一天 XHTML CSS基础知识</a></li>
</ol>
</div>

二、改变项目符号样式或用图片定义项目符号
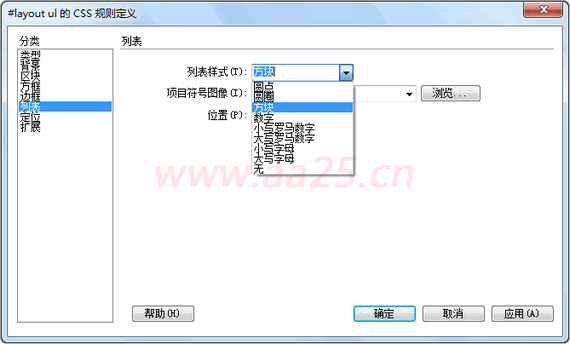
刚才说了项目符号默认是圆点,可以通过样式表改为其它形式,下面实际操作一下:

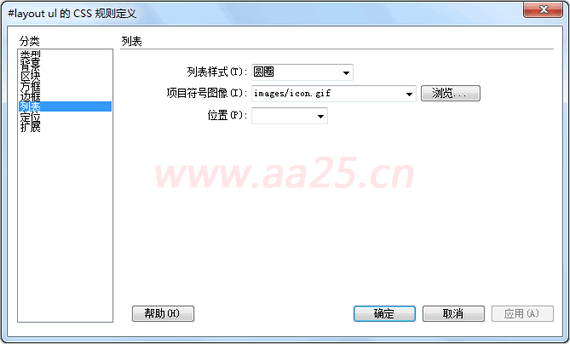
从样式表编辑器中可以看到,有好多种形式,包括改为ol默认那样以数字有序列表显示。另外项目符号还可以以图像形式,如下图:


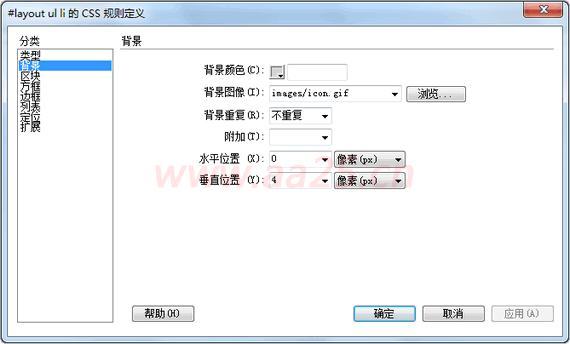
这种形式对图像控制不是很灵活,所以实际应用当中一般用背景图片来实现,在上例基础上将项目符号设置为list-style: none;,然后



三、横向图文列表
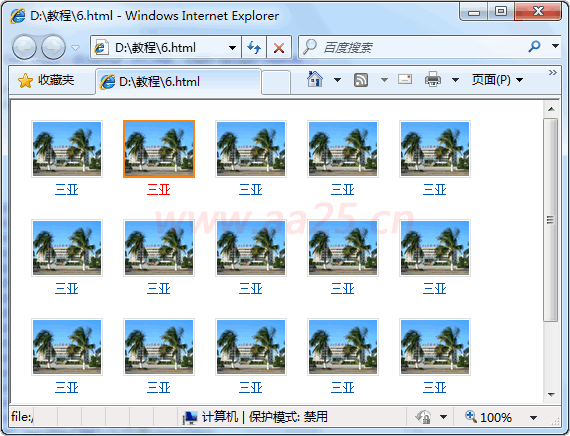
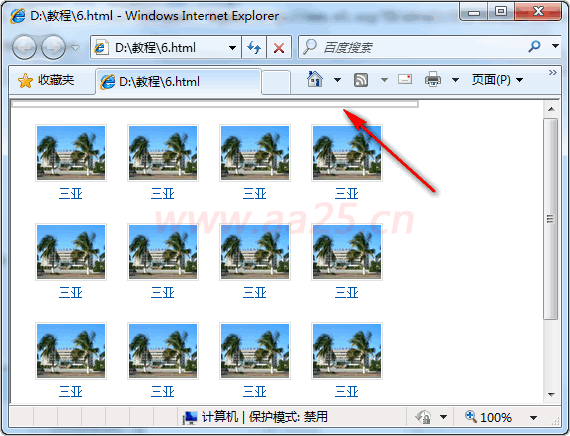
横向图文列表是在上一步的基础上增加图片并让列表横向排列,最终实现效果如下:

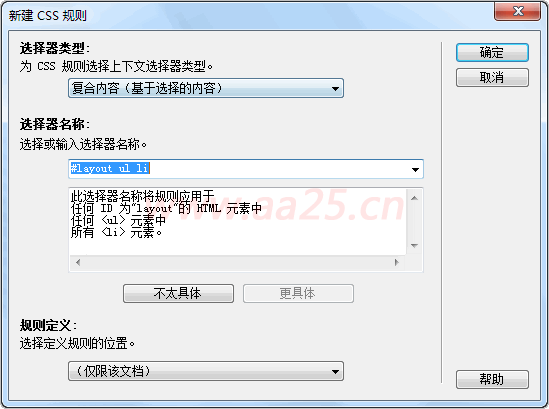
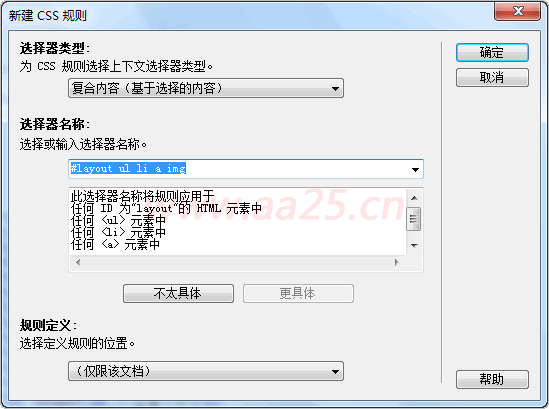
先插入如下的html代码,插入过程就不再截图了,如果不会的话请学习前边章节:
<div id="layout">
<ul>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
</ul>
</div>
接下来添加css样式,这里用到一个很重要的css属性:float,这个属性在第三天的教程当中已详细讲解过,这里不太赘述。先添加如下全局样式:
body { margin: 0 auto; font-size: 12px; font-family: Verdana; line-height: 1.5; }
ul, dl, dt, dd, h1, h2, h3, h4, h5, h6, form { padding: 0; margin: 0; }
ul { list-style: none; }
img { border: 0px; }
a { color: #05a; text-decoration: none; }
a:hover { color: #f00; }
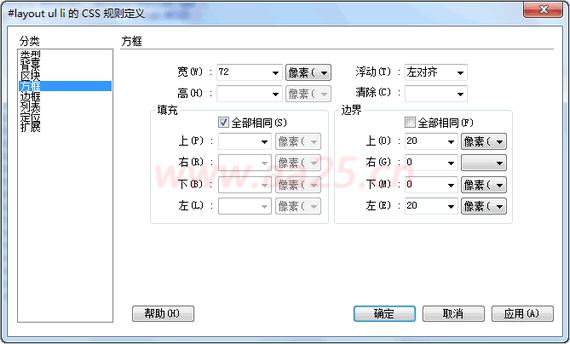
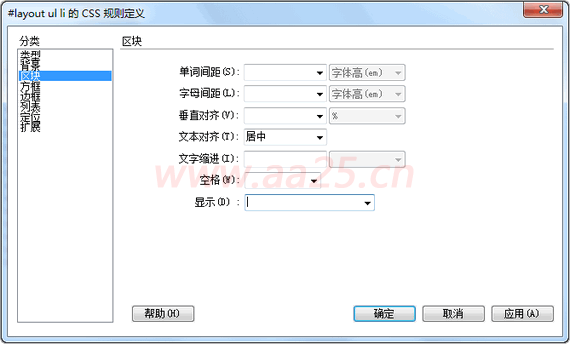
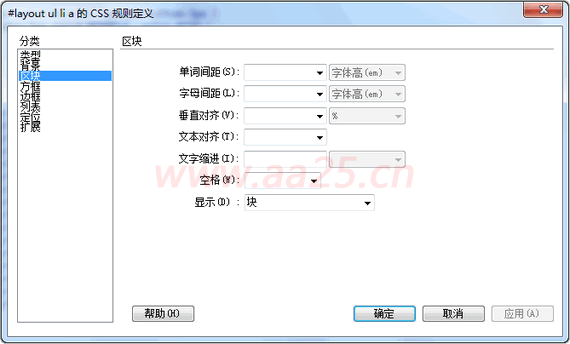
然后让每个li元素浮动起来,这样就实现了横向排列:



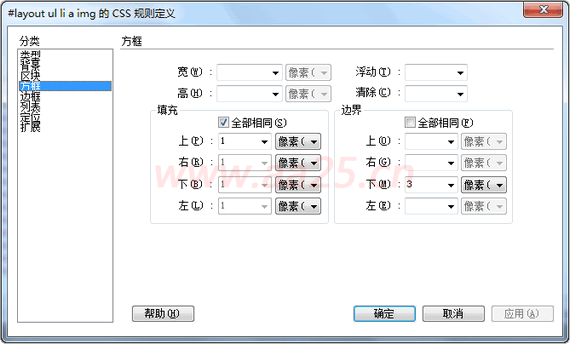
根据上节课的内容,把a转换为块级元素后可以设置宽高并增大点击区域:


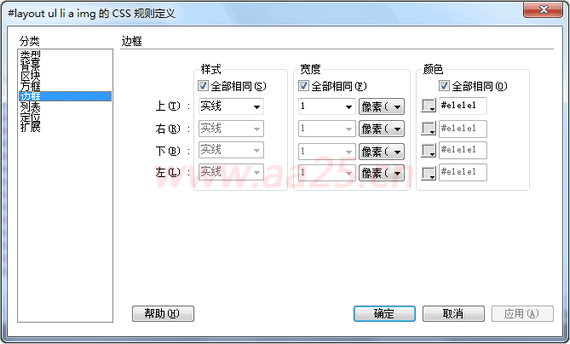
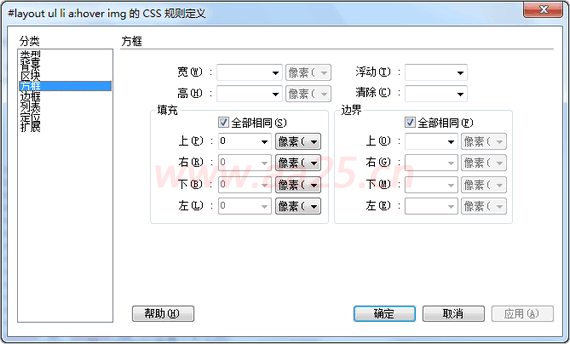
下面设置a下图片的样式:



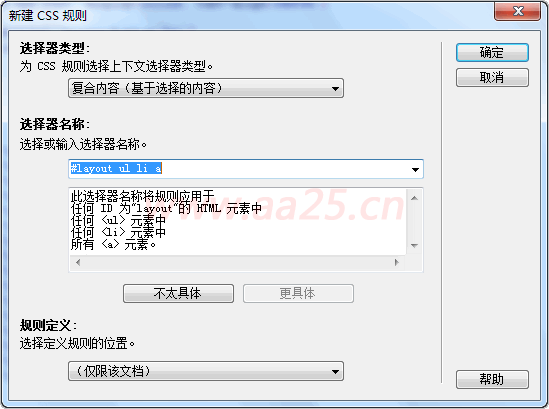
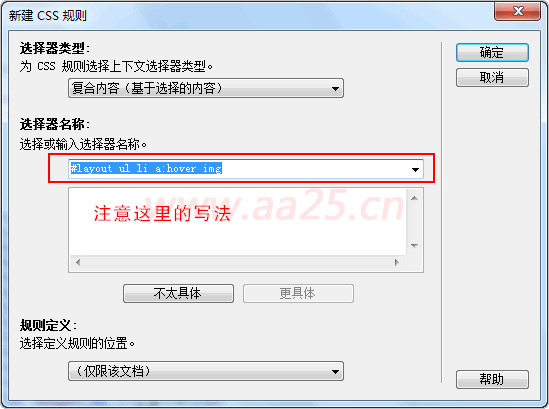
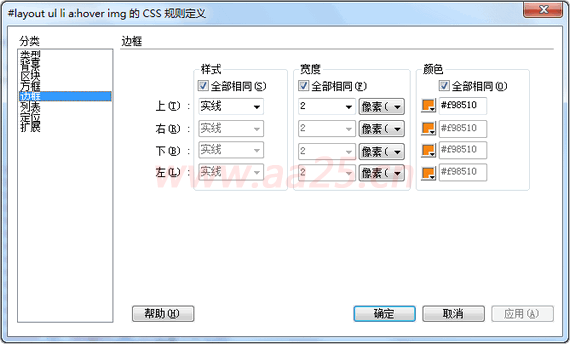
为了获得更好的交互效果,这里增加鼠标划过时的样式,注意这里选择器写法,如果前些章节你都弄懂了,这个应该不难理解:




四、浮动后父容器高度自适应
当一个容器内元素都浮动后,它将高度将不会随着内部元素高度的增加而增加,所以造成内容元素的显示超出了容器。为了便于查看效果,把刚才实例中的#layout增加一个边框和内边距:
#layout { width: 400px; border: 2px solid #ccc; padding: 2px; }

看到没,它没有被内容元素给撑高,要解决这个问题,需要使用以下样式:
overflow:auto; zoom:1;
overflow:auto;是让高度自适应,zoom:1;是为了兼容IE6而写(此样式不能通过W3C验证)。
这就是所谓的css hack,之前讲解3px bug时忘记说css hack是个什么东东了,现在补充一下。
由于不同的浏览器,比如IE 6、IE 7、IE8、Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。 这个针对不同的浏览器写不同的css code的过程,就叫css hack。这里的overflow:auto; zoom:1;就是所谓的css hack,这种形式是应用我们常用的代码来解决不兼容问题,也会用到添加一些特殊符号的形式,它本身没有意义,只是针对不同浏览器是否对它识别来实现的,具体用到的进修再讲。
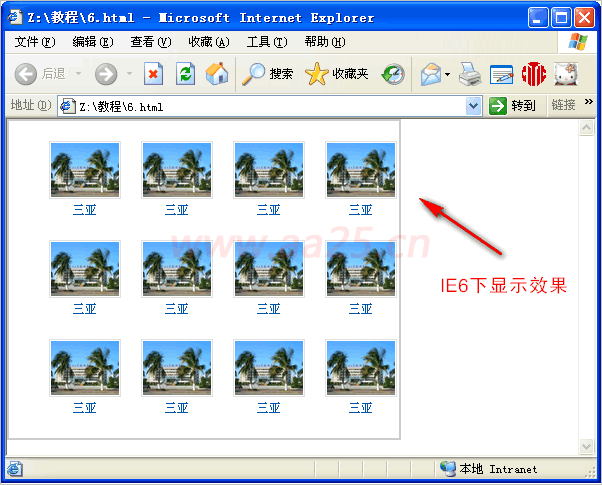
五、IE6的双倍边距bug
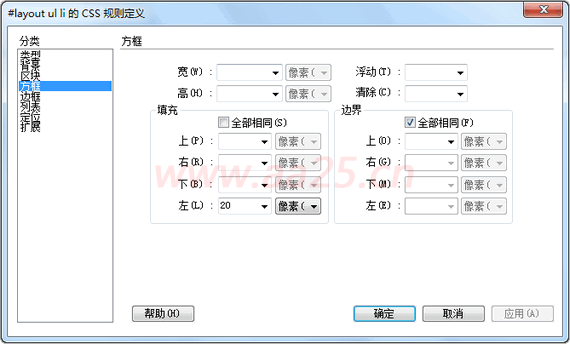
这又是IE6一个著名的bug,也是我们经常遇到的。如上例,当浮动后设置左侧外边距时后,最左侧将显示为双倍边距,比如设置为20,而在IE6下却显示40px,解决这个问题只需应用一个样式,大家记住就可以了:
display:inline;

增加以上样式后,在IE6下和其它浏览器下显示效果就一样了:
