《十天学会web标准(div+css)》之第五天
网络整理 - 07-30
《十天学会web标准(div+css)》之第五天:超链接伪类今天我们开始学习《十天学会web标准(div+css)》超链接伪类,包含以下内容和知识点:
1、链接的四种样式
2、将链接转换为块状
3、用css制作按钮
4、首字下沉
一、超链接的四种样式
本来计划这节课放到第九章中讲解,但下边的章节都涉及到了,所以提前来学习一下,上节课讲解的内容比较多,这节课就少讲些,只要理解了伪类,就轻松多了。
超链接可以说是网页发展史上一个伟大的发明,它使得许多页面相互链接从而构成一个网站。说到超链接,它涉及到一个新的概念:伪类,我们先看下超链接的四种样式:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
以上分别定义了超链接未访问时的链接样式,已访问的链接样式,鼠标移上时链接样式和选定的链接样式。之所以称之为伪类,也就是说它不是一个真实的类,正常的类是以点开始,后边跟一个名称,而它是以a开始后边跟个冒号,再跟个状态限定字符;比如第三个a:hover的样式,只有当鼠标移动到该链接上时它才生效,而a:visited只对已访问过的链接生效。伪类使得用户体验大大提高,比如我们可以设置鼠标移上时改变颜色或下划线等属性来告知用户这个是可以点击的,设置已访问过的链接的颜色变灰暗或加删除线告知用户这个链接的内容已访问过了。
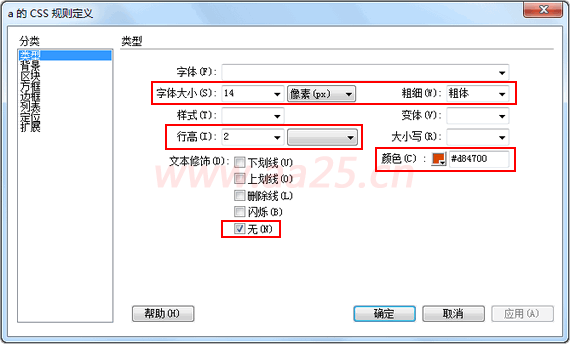
下面来做一个默认状态下是蓝色,鼠标放上是红色加下划线,选定(按下)时为紫色,已访问过为灰色加删除线的实例来讲解一下。首先插入两个带超链接的内容:
<p><a href="#">这里是链接</a></p>
<p><a href="10.html">这里也是链接</a></p>
修改之前的html如下,然后重新定义css样式:
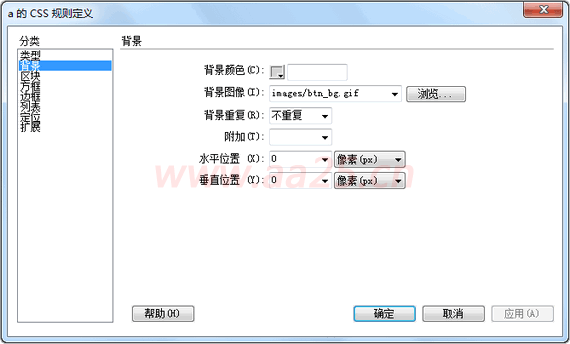
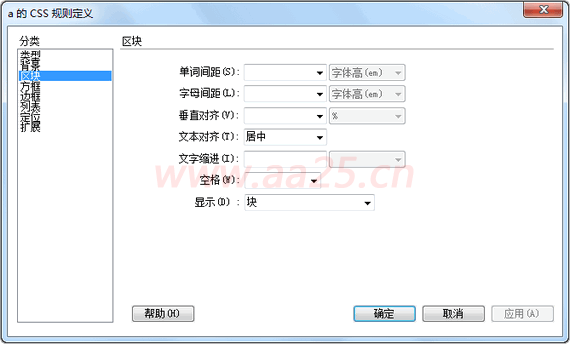
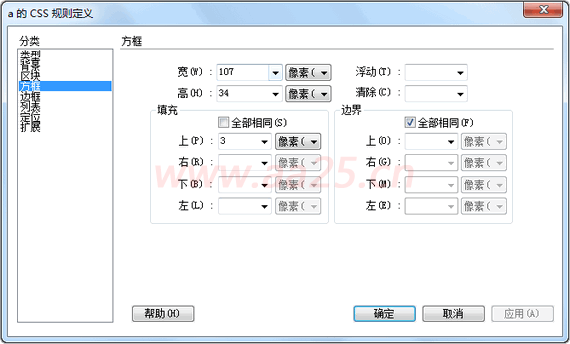
<p><a href="#">免费注册</a></p>




注意:本例中运用到了背景图片,有关背景图片的详细运用将在下一节中讲解,你也可以查看css样式表手册。
四、首字下沉
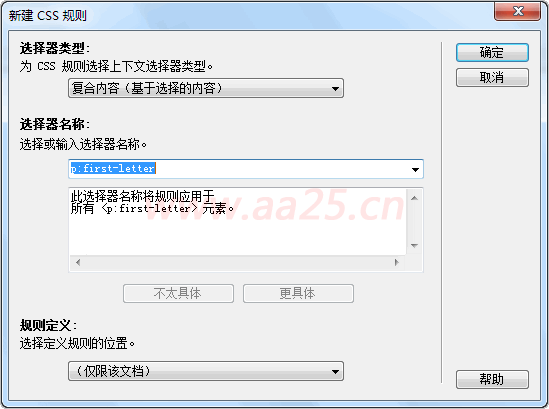
首字下沉是css伪类上的又一个运用,它可以直接通过css样式表向某个选择器中的文本首字母添加特殊的样式,而不需要把首字添加一个标签或通过程序来实现,今天以制作word里的首字下沉为例来讲解,应用如下伪元素:
:first-letter
在页面中添加如下一段内容,只用设置样式就可以实现首字下沉了:
<p>本站提供DIV+CSS教程,DIV+CSS视频教程,web2.0标准,DIV+CSS布局入门教程,网页布局实例,css布局实例,div+css模板,div+css实例解析,网站重构,网页代码,水晶图标,幻灯广告图片,教程适合初学者循序渐进学习!</p>
为了便于观察效果,我们设置p的样式如下:
p { width: 400px; line-height: 1.5; font-size: 14px; }
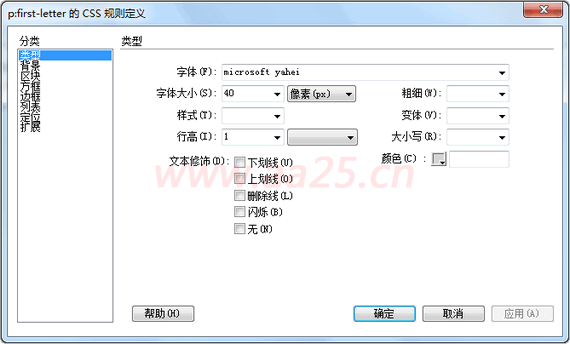
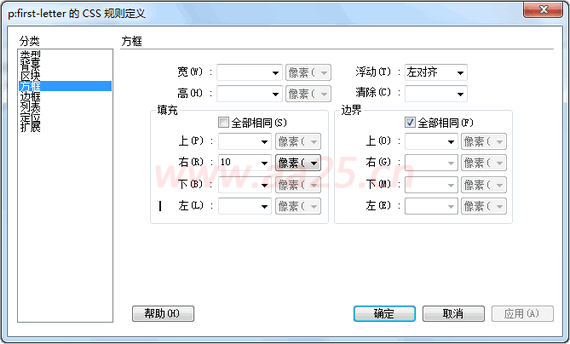
然后设置p:first-letter的样式: