《十天学会web标准(div+css)》之第十天(三)
网络整理 - 07-29
《十天学会web标准(div+css)》之第十天:div+css网页标准布局实例教程(三)前边两节学完后,前台工作基本上完成了,下边的任务该程序员添加程序了。为什么说是基本完成呢?因为要做的工作还很多,不但要把首页做出来,其它的列表页详细页等页面也得做。还要配合程序员把整个网站完成,这样才能呈现给用户。应部分同学的要求,讲解一下程序怎么添加的,这样和程序员配合起来也更默契,还有怎么连接FTP上传下载,后期出现问题怎么调试等等。添加程序部分只需要了解就行了,连接ftp上传下载,页面调试查找问题这部分一定要掌握哟。
1、创建服务器环境
2、建立数据库
3、本地和远程服务器连接
4、php读取数据
5、页面调试及浏览器兼容
一、创建服务器环境
程序语言有多种,常用的有asp、php、jsp等,之前做的html页面,可以直接在浏览器上运行,因为html是客户端语言,而这些是服务器端语言,也就说你所看到的页面是经过服务器加工之后传输过来的,不管使用哪种语言环境,最终目的就是把数据库的数据读取出来展示到网页上。不同的语言有不同的运行环境,要想运行这些语言,首先要创建一个适应他们的环境,下边以php为例,讲解一下php环境的搭建:

点击下载:WampServer 5 集成环境
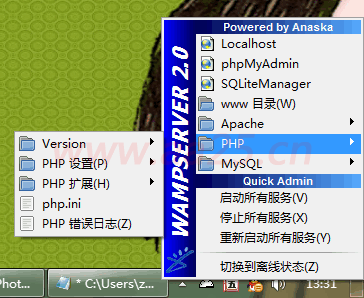
下载wamp安装完成后,php运行所需的 Apache、 MySQL、PHP 5等都具备了,安装完成后需要启动WampSeaver,启动后会在托盘区显示一图标(如上图),当它正常运行后,说明服务器环境已经创建成功了。接下来打开如上图中的php.ini文件,找到short_open_tag,把值改为On,作用是开启短标签支持,以免后边教程中使用短标签时报错。有关软件的安装,及服务器环境问题本站不做过多介绍,如想详细了解,请百度相关文章,asp环境的搭建更简单了,如想知道,也请百度。
二、建立数据库
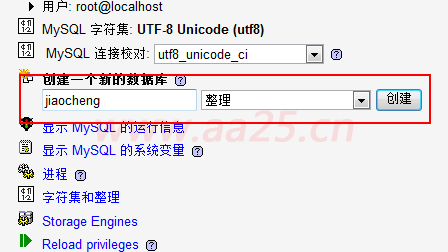
php的作用是从数据库读取数据,下面我们就先创建一个数据库,并录入部分数据。点击如上图的phpMyAdmin,然后会在浏览器中打开数据库。创建一个名为:jiaocheng的数据库和news的表:


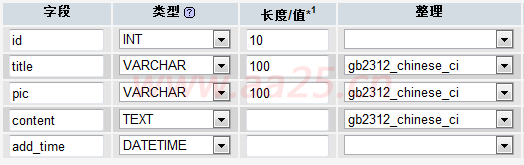
设置表结构如下:

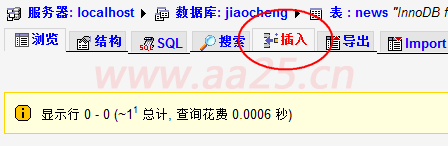
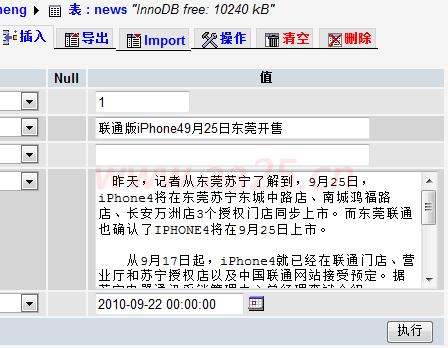
注意将ID字段设置为主键并在额外中选择auto_increment选项。表结构创建完后,选择插入,插入一条数据:


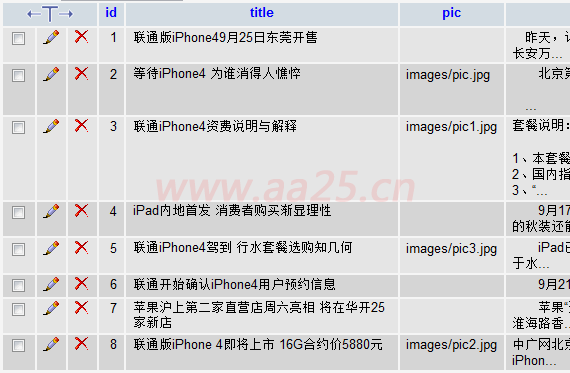
依次插入更多条数据,为后面程序调用做准备,选择性将某些数据插入形象图片,以便在幻灯处调用:

三、本地和远程服务器连接
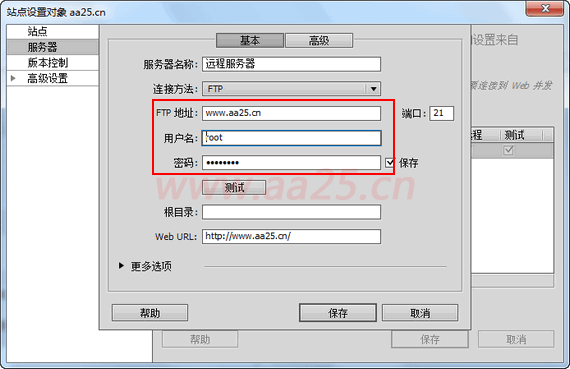
只有本地和远程服务器连接后,才能把我们做的页面上传到服务器上来运行。连接的前提是你知道服务器的地址及网管给你分配的用户名和密码,有了这些后,在dw的站点——管理站点中,选中jiaocheng,然后编辑,在弹出的对话框中选择服务器选项,然后填写ftp地址,用户名和密码,如果一切正常应该可以顺利连接了,点击测试按钮一下吧,如果无法连接,就需要查找问题了(下面的截图是dw cs5的界面,其它版本略有不同):

刚才我们在自己电脑上创建了服务器环境,那么这里的连接就用本地网络了:

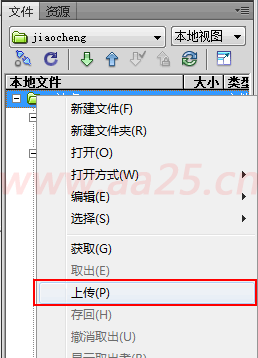
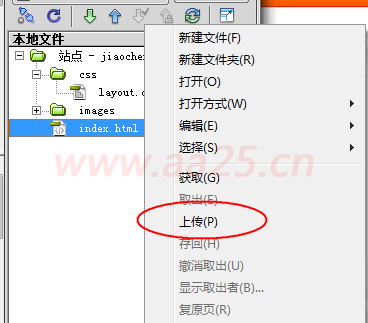
设置完后,在文件面板站点上点击右键,选择上传,将文件上传到服务器文件夹中:

完了之后打开浏览器,在地址栏中输入,就可以访问,或者直接在dw中点击地球图标,也可以直接打开浏览器预览。如果能正常打开页面,说明本地和服务器连接成功,修改完文件后,把文件上传到服务器上就可以了。如果是协同办公,修改文件之前一定要先下载,这样才能保证本地的文件为最新,如果你上次修改完之后,别人又修改了,你没下载,直接修改本地的文件又上传了,那么别人的修改将被覆盖掉,所以一定要养成好习惯,修改前先下载:

四、php读取数据
以上的工作都完成后,下面就该用程序读取数据了。首先需要创建一个数据库连接文件,让php程序可以访问数据库,这样才能读取里边的数据,在根目录下创建一个inc文件夹,并创建一个conn.php文件,然后打开文件,在源代码里插入如下代码:
<?
$conn = mysql_connect ("localhost","root","") or die ("数据库连接出错" . mysql_error());
mysql_select_db ("jiaocheng",$conn);
mysql_query("set names 'gbk'");
?>
之所以单独创建一下文件,是因为后边很多页面都要用,这样只需包含这个页面即可,不用每个页面再写这段代码了。数据库连接文件创建好后,下面就该在index.html调用了。注意:这里要将后缀改为php才行,如果还是html的话,那么它将直接输出,不会经过服务器加工。接下来打开index.php,在源代码的最顶部插入如下代码,把conn.php文件包含进来:
<?
include("inc/conn.php");
?>
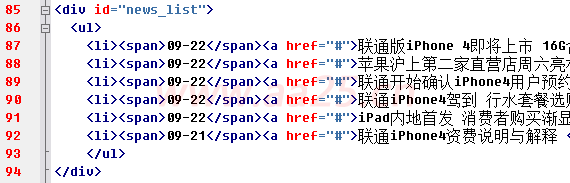
记得要把inc文件夹上传到服务器上哟。下面就先做“热门新闻”列表吧,把原来做的#news_list下的ul列表改为如下形式:
<ul>
<?
$sql="select * from news order by id desc limit 0,6";
$query=mysql_query($sql);
while($row=mysql_fetch_array($query)){
?>
<li><span><?=$row['add_time']?></span><a href="#"><?=$row['title']?></a></li>
<? }?>
</ul>
第一句是创建一个sql查询语句,表示查询news表以id的倒序排列且只查询前6条,接下来循环读取出来。上传预览一下吧,是不是变形了,一方面标题太长了,另一方面日期应该只显示月和日,日期通过程序只取月日两位,处理标题有两种方法,一种是用程序截取,一种是css超出隐藏。下面先把日期给改了,把<?=$row['add_time']?>替换为:<?=date('m-d',strtotime($row['add_time']))?>:
把日期改短后,显示正常了,但为了防止以后出现长标题把页面撑乱,让程序员注意截取一下标题或者你用css来实现,css超出隐藏的话可以给li定义高度和overflow:hidden属性。得了,从数据库中读取数据出来,就这么简单,下面说一下幻灯部分的实现吧:

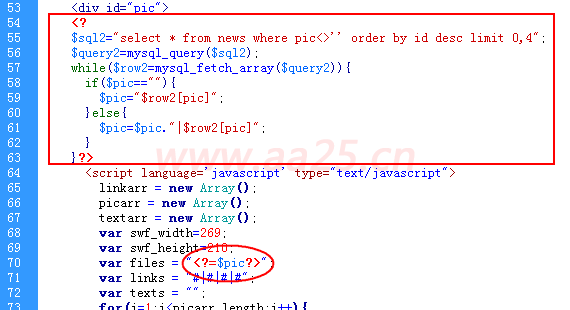
和上边的读取方法一样,只不过用if判断一下$pic是否为空,来解决开头没有|的问题。上传上再预览一下吧,看看是不是显示出来了呢?是吧,已经显示出来了,打开源代码看看,刚才我们添加的程序部分并没有显示出来,取而代之的是数据库中的数据,这就是程序的奇妙之处:

好了,有关程序部分就讲这么多了,相信你也该明白是怎么回事了,剩下的你可以自己对照着制作个试试,如果你想学习程序的话,给大家推荐以前我学过的教程,asp的话可以学习fif小组的asp视频教程,在百度里搜索:fif asp,就出来了,第一个结果便是网易学院的fif视频教程;如果你对php感兴趣的话,建议去php100中文网,听听张恩民老师讲解的php系列教程,相信很快你也会成为一个程序高手的。
五、页面调试及浏览器兼容
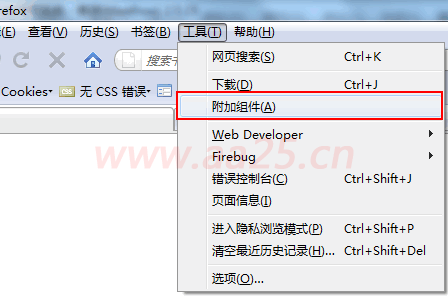
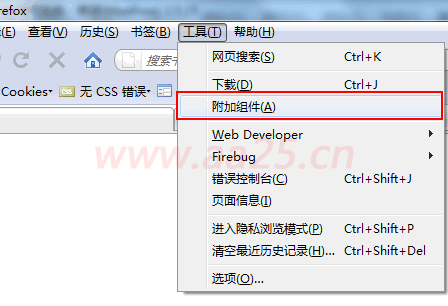
在和程序员配合完成网站的过程中或网站上线后,常常会出现一些小问题,比如页面撑开、显示错乱等,这时候就需要查找问题出在哪里了。查找这些问题,希望大家装上火狐浏览器(因为它是相对标准的浏览器,这样显得你更专业一些,嘿嘿,最主要是有调试用的插件),装上之后还需要装两个插件:web developer和firebug:


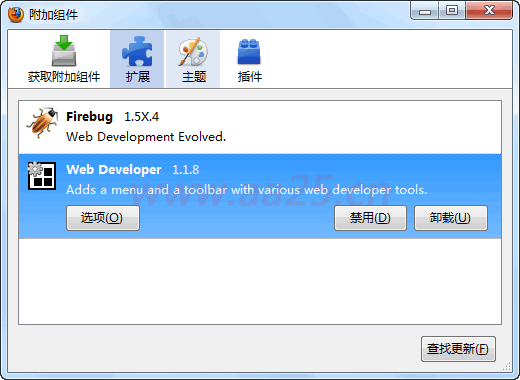
插件的下载请点击上图中的获取附加组件,然后输入关键字搜索到后下载安装即可。
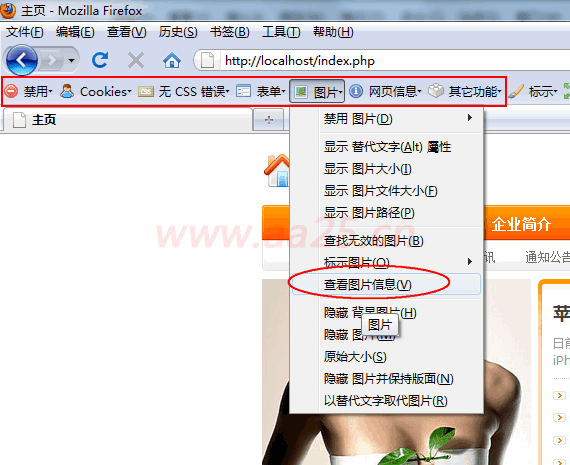
web developer作用很强大,如下图所示可以查看当前页面所用到的图片,包括css中的背景图片:

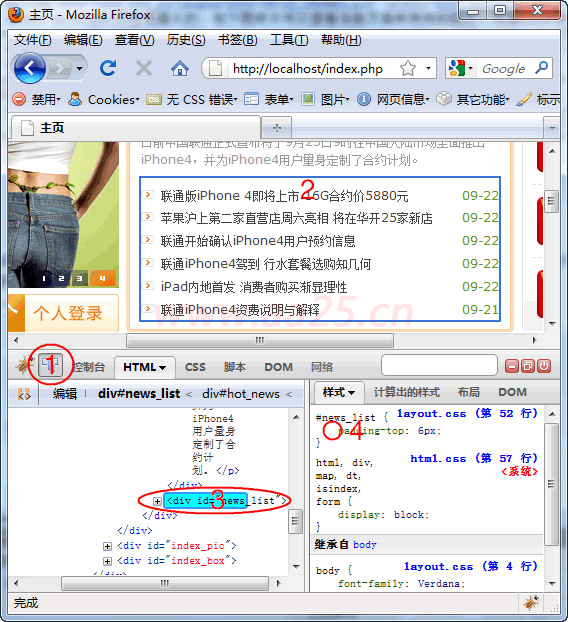
firebug这是个更好的一个插件,使用时点击浏览器右下角的萤火虫图标或者按F12,会启用这个插件,如需查看某一部分代码,点击插件上的查看页面元素按钮后,鼠标移到网页上,会出现一个相应的框,当框选中需要查看源代码的元素后点击,在插件区域就显示出当前区域的代码及样式了,可以禁用某些样式,还可以添加新的样式来查找问题所在:


如上图,先点1中的查看页面元素按钮,然后鼠标移动到2的地方,将会出现图中所示的蓝色线框,然后点击鼠标,会在插件中选中3位置的代码并在4位置出现对该区域生效的所有样式,即是上边框选部分的代码和样式,当鼠标移动到圈4位置时,会出现一个禁止图标,点击后禁用当前样式,这样便于查找问题所在,另外还可以在后边双击插入新的样式。
另外,如果你装的是IE8浏览器,同样具备类似的功能,打开浏览器后,按F12键,即可打开该功能,使用方法和火狐的firebug类似。
希望大家多多研究,对查找问题能起到事半功倍的效果。不过这些修改只停留在浏览器层面,不会对你本地和服务器上的文件做任何改动,查找到哪里出问题后,及时在dw里将出错的地方改过来。
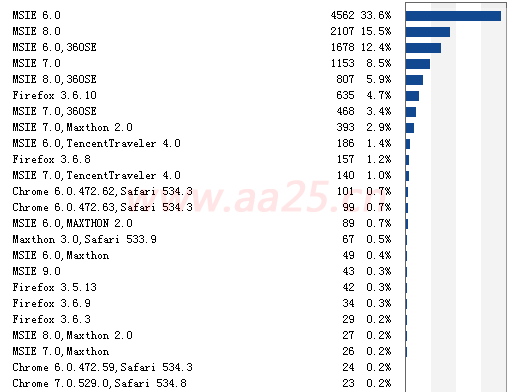
学会了怎么调试页面后,兼容问题也是一个不容忽视的问题,现在浏览器市场鱼龙混杂,别的不说,IE的6/7/8版本兼容就够让人头疼了,现在又出了个IE9,还有火狐、chome、opera、Safari等等,而且标准不统一,一片混乱的状况。从下图中标准之路网站的访问情况来看,目前IE6仍然占最大比重,而IE6恰恰也是让设计者最为头疼的浏览器,bug太多了。鉴于这种混乱情况,目前只用考虑兼容最常用的IE6/7/8和firefox就可以了,其它使用人数很少的浏览器可以暂不考虑。只要我们掌握了各个浏览器的特性,避免一些使它解析错误的写法,还是不用太多的css hack就可以使页面在各个浏览器下显示基本一致,所以这个需要大家的多观察、多实践、多总结:

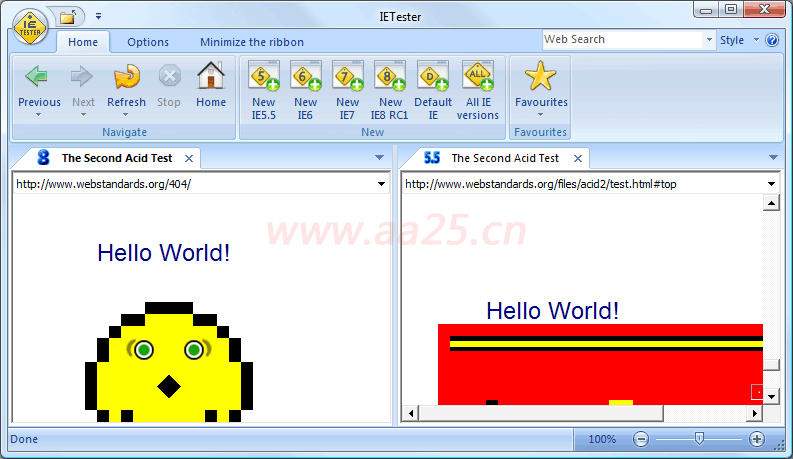
因IE浏览器的特殊性,一台电脑同时只能装一个版本的IE浏览器,不过呢有高人提供了IE Tester,把IE的几个版本集成到一块,专门供测试兼容使用。大家可以下载安装一下,测试下页面在各个浏览器下的显示效果:

点击下载:IE Tester
