CSS实现三列自适应高度的布局
网络整理 - 07-28
三列的布局,一个固定宽度的左列是导航列,右列可以放Google Ads 或者 Flickr的像册,自适应宽度的中间列是主要内容。特点:
有一个自适应宽度的中间列与固定的宽度左右列。
中间列的主要内容首先出现在网页中。
可以允许任一个列的内容为最高。
非常简单的CSS和最少的Hacks。
Step 1: 搭建结构
先从header, footer, and container开始.
<div id="header"></div>
<div id="container"></div>
<div id="footer"></div>
给Container 一个左右方向的内补丁,其宽度相当于左右列的宽度.
#container {
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}
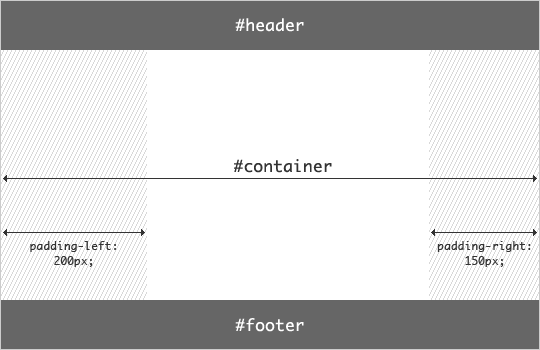
现在的布局如下图:

Step 2: 增加列
在已有布局基础上加再左、中、右列
<div id="header"></div>
<div id="container">
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
<div id="footer"></div>
然后加宽度和浮动,底部的Footer须清除浮动,使其保持在最下面。.
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px; /* LC width */
}
#right {
width: 150px; /* RC width */
}
#footer {
clear: both;
}
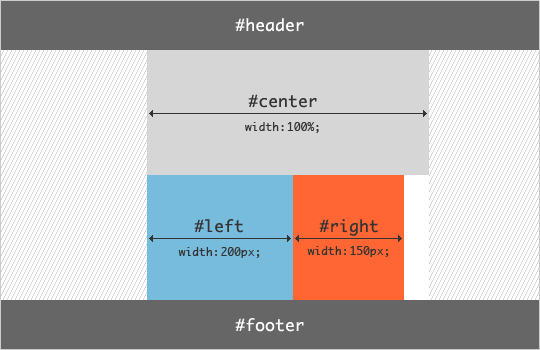
现在的代码运行的结果如下图,由于#container的左右填充和#center100%的缘故,左列和右列被挤到#center的下面,这不是我们想要的结果。

Step 3: 给左栏定位
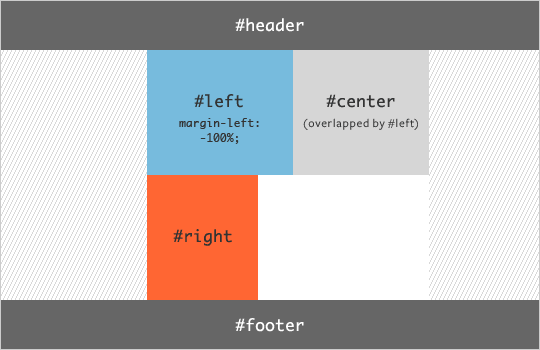
采取二步给这个左栏定位,首先给左栏一个-100%的左边界,相当于中间栏的宽度,此时,左栏和中间栏重合,共享它的左边缘,如下图。
#left {
width: 200px; /* LC width */
margin-left: -100%;
}

然后采用相对定位的办法将左栏定位到距右边200PX的地方(也就是左栏的宽度)。
#container .columns {
float: left;
position: relative;
}
#left {
width: 200px; /* LC width */
margin-left: -100%;
right: 200px; /* LC width */
}
现在左栏的位置正好是#container的左内补丁。
Step 4: 给右栏定位
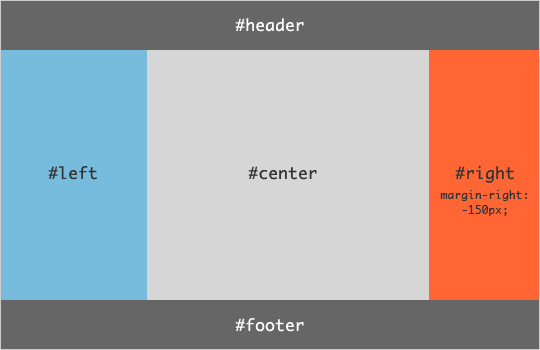
将右栏定位于#container的右内补丁位置,只要设定右栏的负右边界就可。
#right {
width: 150px; /* RC width */
margin-right: -150px; /* RC width */
}
现在布局中的空白区域已消失。

Step 5:最后的完善
至此,布局已基本完成,但如果浏览器的最小尺寸比中心宽度小,那么左列将变的很小,所以要设定个最小宽度,可惜IE现在还不支持。800x600没问题
body {
min-width: 550px; /* 2x LC width + RC width */
}
第四步完成的代码在IE里左栏会消失,现在要做的是把左栏定到它正确的位置上去。
* html #left {
left: 150px; /* RC width */
}
内容的边距
我们需要给内容一个内补丁(10PX),否则的话,文本都顶着边。
列的总宽度等于(padding+width)。
#left {
width: 180px; /* LC fullwidth - padding */
padding: 0 10px;
right: 200px; /* LC fullwidth */
margin-left: -100%;
}
对IE5.x,应该用个hacks
body {
min-width: 630px; /* 2x (LC fullwidth +
CC padding) + RC fullwidth */
}
#container {
padding-left: 200px; /* LC fullwidth */
padding-right: 190px; /* RC fullwidth + CC padding */
}
#container .column {
position: relative;
float: left;
}
#center {
padding: 10px 20px; /* CC padding */
width: 100%;
}
#left {
width: 180px; /* LC width */
padding: 0 10px; /* LC padding */
right: 240px; /* LC fullwidth + CC padding */
margin-left: -100%;
}
#right {
width: 130px; /* RC width */
padding: 0 10px; /* RC padding */
margin-right: -190px; /* RC fullwidth + CC padding */
}
#footer {
clear: both;
}
/*** IE Fix ***/
* html #left {
left: 150px; /* RC fullwidth */
}
高度自适应
#container {
overflow: hidden;
}
#container .column {
padding-bottom: 20010px; /* X + padding-bottom */
margin-bottom: -20000px; /* X */
}
#footer {
position: relative;
}
这个代码起源于adapted wholesale。
遗憾的是现在Opera还不支持#container的overflow,期待版本9。
现在IE还不能真正的自适应高度,还要加下面的代码,如果你需要#footer,可再加个DIV(#footer外面)。
<div id="footer-wrapper">
<div id="footer"></div>
</div>
* html body {
overflow: hidden;
}
* html #footer-wrapper {
float: left;
position: relative;
width: 100%;
padding-bottom: 10010px;
margin-bottom: -10000px;
background: #fff; /* Same as body
background */
}
