overflow解决float浮动后高度自适应的问题
网络整理 - 07-29
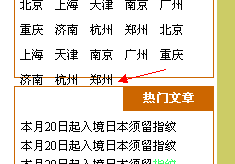
也许你在做网页的时候发现,会发现一个区块内的元素在被应用了float之后,整个box的高度就不以被浮动对象的高度为标准了。如下图,城市导航内的城市列表中采用了float之后,那个外框的高度并不是内容元素的高度:
怎么解决这个问题呢?经发现可以采用overflow来解决!方法是在父元素加上如下代码即可:
overflow:auto;zoom:1;
“overflow:auto;”是让高度自适应,“zoom:1;”是为了兼容IE6,也可以用“height:1%;”来解决。
完整的代码如下:
