了解CSS盒状模型 设计更佳网页
网络整理 - 07-26
层叠样式表(CSS)已逐渐成为HTML布局与定位的实际标准。它们易于使用,不需要任何特殊软件,并可在大多数主要浏览器中正常运行。但是,它的这种极度简化特点也会产生危险:许多网络开发新手并没有充分了解CSS就在使用CSS定位与布局指导。在出现意外的结果后,这些网络开发新手倾向于用反复试验的方法解决问题,而没有对其基本原理进行分析。在一些浏览器上,用这种方法建立的布局能够正常运行;但在另一些浏览器上却会出错。
为减少这些问题,值得花时间来了解CSS的一些核心驱动器与概念。开发者能够理解的最重要的概念之一为所谓的CSS“盒状模型”,它是大多数CSS布局与定位的基础。本文简单介绍这种盒状模型,说明它的功能以及如何应用它来定位HTML元素,设计出更优秀的网页。
CSS盒状模型以一个包含四个成分的有界限的盒子来描述网页中的每个元素:
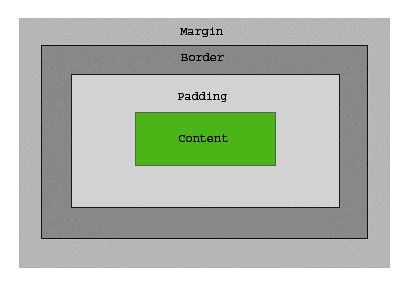
盒状模型的四个成分的直观图如图A所示。
图A

CSS盒状模型的四个成分
从上图可看出:很明显,在考虑一个元素占用多少网页空间时,仅考虑元素本身的宽和高是不够的,还必须考虑元素的补丁、边框与边缘的宽和高。这一事实,虽然稍稍经过思考就已经很明显,但却是许多网络开发新手没有意识到的问题之一;实际上,也是许多网页元素重叠,或是其它网页元素没有相应调整大小的原因。
