CSS3 transform实现图片和网页倾斜的效果
网络整理 - 07-29
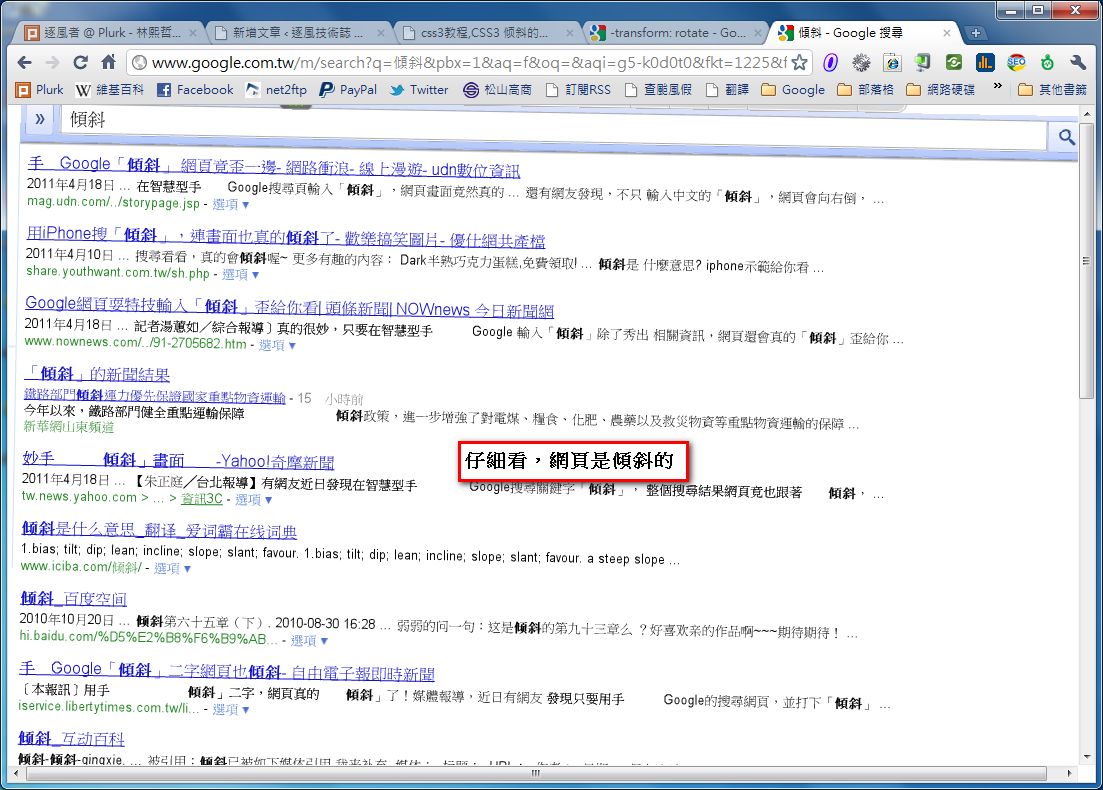
之前新闻曾报导,在手机版的Google网页里面搜索“倾斜”的话,得到的网页会往右边斜,这其实并不是很难做出来的效果,只要使用一行CSS语法就可以达到了,因为它已经是CSS 3的标准之一啰。目前来讲这个倾斜的CSS 3语法IE浏览器系列还不支持(包含IE9),另外就是说使用的时候不是一行就能,而是要分成很多行,因为每种浏览器对应的语法都不太相同,需要针对不同的浏览器定义不同的代码,这点应该在日后会改善。效果如下图:
前言:
今天要用到的倾斜特效源自于CSS 3中的变形功能:transform,通过这个属性,您可以直接用CSS做出一个简单的动画,transform里面除了可以把区块倾斜以外,也可以做到:位移、缩放、透视等多种效果,不过我们今天要讲的只有transform中的旋转,也就是倾斜。
语法格式:
-webkit-transform: rotate(倾斜角度);
-moz-transform: rotate(倾斜角度);
-o-transform: rotate(倾斜角度);
建议要一次加入这三行,才可以让几乎所有的浏览器都支持,当然目前的话,IE核心的浏览器都还不能看到此功能。不过IE浏览器也不是不能实倾斜的效果,可以使用Matrix滤镜,具体的使用方法可以参见:CSS3 transform旋转属性在IE中的实现,虽然不是原生支持transform属性,但相信随着IE9对标准的全面支持,这个日后将会改善。这些都是题外话,我们继续看代码:
-webkit的那行是要给使用webkit核心的浏览器的语法,例如:Safari、Chrome等浏览器都是使用webkit
-moz的那行则是要给Firefox或是其他使用Firefox作为核心的浏览器在用的语法
-o的那行则是要给Opera使用的
“倾斜角度”的部份单位是deg,例如您要让img倾斜一度,则语法为:
-webkit-transform: roate(1deg);
范例文档下载:
Box.net:
4Shared:
Google:https://docs.google.com/leaf?id=0B7dzHNV9vYfOM2IzODdlMDAtZjZiYi00NWEwLWE4OTAtOTY2ZjRiMWU4OWM5&hl=zh_TW
Dropbox:é€é¢¨æŠ€è¡“誌/css3-transform-rotate.zip
文章引用地址:,作者:iefans。
