EditPlus+NAnt构建轻巧的.NET开发环境
首先配置EditPlus。常用的文本编辑器有EditPlus、UltraEdit、Notepad,偶比较喜欢EditPlus,它特有的代码完成功能,实在是感觉很爽!但是EditPlus2并不支持C#的语法高亮,Google了一下,找到了一个牛人自写的C#语法文件,拿来和大家共享!并且偶还教一下大家如何在EP中配置C#的编译工具。
首先,我们先要下载C#文件的语法文件:
1 下载C#语法文件;
2 解压下载的zip文件,把其中的csharp.stx文件和csharp.acp文件放到EP的安装目录下
偶是"C:\Program Files\EditPlus 2",大家自己找吧;
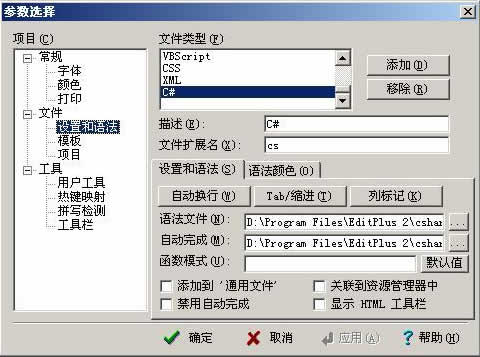
3 找到EditPlus里的 "工具栏—>配置用户工具" 打开如下图:
在"语法文件" 栏里,设为"C:\Program Files\EditPlus 2\csharp.stx"
把"自动完成" 栏里,设为"C:\Program Files\EditPlus 2\csharp.acp"
这样就完成设置了!
还有描述和扩展名要注意,自己定就可以了!

然后我们再来配置一下C#的编译环境:
一 找到EditPlus里的"工具栏—>配置用户工具"打开如图:
1.选择工具->用户配置工具,在出现的对话框中。
2.点“组名称”,在“新的名称”处输入“C#” 确定
3.点 “添加工具” 选择“应用程序” 之后在“菜单文本”写入"Degub C#"
4.在菜单命令入输入 "C:\WINDOWS\Microsoft.NET\Framework\v1.1.4322\csc.exe"
(注意:这里的WINDOWS,因为作者用的是WinXP操作系统。如果你是其他系统,要注意修改,不然会有错。反正只要让EditPlus找到csc.exe文件就可以了。)
5.在参数输入 " /target:library /out:$(FileDir)/bin/$(FileName).dll $(FileName)"
(提示:如果你想生成其他类型的文件,那么请参阅 "Visual C# .NET 编译器选项"。
例如:要生成控制台可执行文件
参数输入为:" /target:exe /out:$(FileDir)/bin/$(FileName).exe $(FileName)" )
6.在初始目录输入 "$(FileDir)"
7.再将“捕获输出”打勾,之后点应用,就好了。
接下来,你自己打开个xxx.CS文件,点击(工具)->“Debug C#”,你就可以看到在你的那个目录下/Bin文件夹里就有了xxx.dll文件了,这样就成功啦!(注意:在你的目录下一定要有Bin文件夹,若没有自己建,要不然EditPlus不编译)

用VB.NET编写ASP.NET的做法与上面的一样,只要将CSC.EXE改成对应的VBC.exe就OK了
然后就是配置NAnt。关于NAnt的使用很多文章都介绍过了,这里只要用到它编译解决方案的功能,Build文件就简单的多了。Nant的Build文件是用xml写的。每一个文件包含一个工程(project)和几个对象(target),每一个对象包含几个任务(taek)。下面是一个编译HelloWorld(c#)工程的简单build文件。下面给出一个简单的Build文件示例:
<?xml version="1.0"?>
<project name="testWeb" default="build" basedir=".">
<property name="Solution.Filename" value="testWeb.sln" />
<property name="Solution.Configuration" value="DEBUG" />
<property name="Build.OutputFolder" value="bin" />
<target name="sln">
<record name="nantbuildlog.txt" action="Start" />
<solution solutionfile="${Solution.Filename}" outputdir="${Build.OutputFolder}" configuration="${Solution.Configuration}">
<webmap>
<map url="" path="testWeb.csproj" />
</webmap>
</solution>
</target>
<target name="build">
<call target="sln" />
</target>
</project>
最后还可以写一个简单的批处理文件,让以后编译只需要双击这个文件就可以了。内容如下:
path=d:\nant\bin (NAnt的bin目录)
cd testWeb (Default.build文件所在路径)
nant
在examples 文件夹内,你能找到运行这些粒子所需的文件。
nant:在debug模式(缺省)下运行nant并构建工程。
nant clean:运行nant并删除已编译好的文件。
nant -D:debug=false:在non-debug 模式下运行nant并生成工程。尽管build文件的debug 属性为真(true),命令行中设置的值不会受影响,就像 <property> 任务中的“overwrite”属性被设置为假(false)。
重要提示:如果产生的文件的日期比源文件的日期早,将仅仅执行像编译器任务这样的任务。如果你在debug模式下编译HelloWorld工程,然后什么东西也不清除,在no-debug模式下重新编译,这种情况就会发生,因为nant工程不需要被重新生成。
这样的开发环境比起强大的VS.NET来说当然是非常弱小了,而且还依赖于VS.NET的解决方案文件。但正因为它小,当你在需要修改一点点代码而又不想安装庞大的VS.NET的时候就有它的用武之地了!
