相信大家都知道JavaScript面向对象的设计是基于JavaScript原型(prototype)的,也能看到很多优秀的框架(如jQuery、YUI)都应用到了prototype,那就不妨把这个可恶又奇妙的prototype给弄明白,再看那些优秀框架的源码也就不是什么难事儿了,同时,它也能够帮助我们合理组织我们的代码。
原型[prototype]:
每个对像都有一个隐慝的属性用于指向到它的父对像(构造对像的函数)的原型(这里称为父原型或隐式原型),并从中继承它的属性和方法 [函数对像除了父原型引用外,还有一个显式的原型引用],在一般情况下,对像的父原型是不可以访问的,而函数对像的显式原型可以通过FunctionName.prototype进行访问 [在FireFox中你可以通过对像的__proto__属性来访问对像的父原型]
这个原型属性本身又是一个Object类型的对像,因此可以给这个原型属性添加任意的属性和方法 让实例对像来继承它们
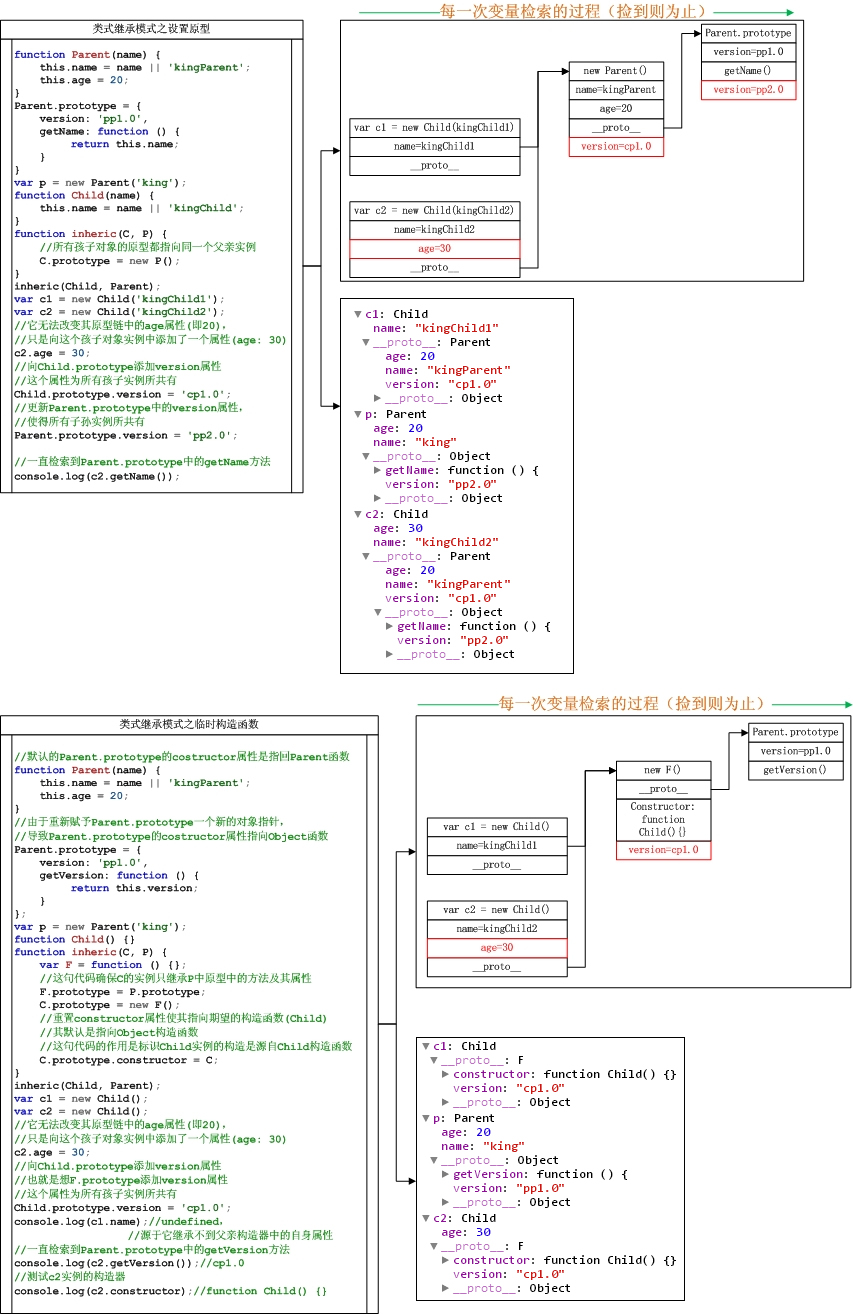
老套路,直接放置一个图——

对于这张图的说明及引深——
1.本图能够深入剖析有关原型方面的基础理论;2.本图能够解释为何使用函数原型能够节省内存,因此我们常常将可复用的成员(包括属性和方法)添加到函数原型中;3.本图中介绍的两种模式也是我们常常使用的类式继承模式(另外还包括借用构造函数、借用和设置原型、共享原型),当然每一个类式继承模式均有其应用场景,在此先不做阐述。4.深入理解函数原型(继承)能够极大的复用我们的代码,它的实质便是实现代码复用。