
<dl class="dropdown">
<dt id="one-ddheader" onmouseover="ddMenu('one',1)" onmouseout="ddMenu('one',-1)">Dropdown One</dt>
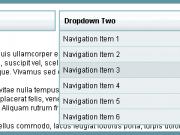
<dd id="one-ddcontent" onmouseover="cancelHide('one')" onmouseout="ddMenu('one',-1)">
<ul>
<li><a href="#" class="underline">Navigation Item 1</a></li>
<li><a href="#" class="underline">Navigation Item 2</a></li>
<li><a href="#" class="underline">Navigation Item 3</a></li>
<li><a href="#" class="underline">Navigation Item 4</a></li>
<li><a href="#">Navigation Item 5</a></li>
</ul>
</dl>
你可以在一个页面上放置很多下拉菜单。只要确定没有错误并且为每个菜单定义一个独特的名字方式(例如one-ddheader,two-ddheader,等)。通过CSS完全可以定制菜单外观,并且即使你不是想做一个菜单,你也可以在其中添加任何你需要的东西。
点击这里下载源代码。
根据要求: 向上方滑出的菜单示例。
请向此邮件报告错误 michael@leigeber.com