CSS 3的border-image作用详解
网络整理 - 07-29
本文和大家详细讲下css3中的border-image应用。首先来一个素材图片whiteButton.png:
代码(呵呵,请不要急,继续向下看):
<div style="-webkit-border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch; -moz-border-image: url(images/whiteButton.png) 0 12 0 12 round stretch; border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch; display: block; width:600px; border-width:0 12px; padding: 10px; text-align: center; font-size: 16px; text-decoration: inherit; color:white; +color: black;">在safari3+和FF3.5,chrome5.0+,opera10.53浏览器里能看到边框背景图</div>
下面我们来讲一下基本知识:
一、定义:border-image: none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ] ? [ stretch | repeat | round ]{0,2}
参数说明:
none:默认值,无背景图。
<image>:使用绝对或相对url地址指定背景图像。
<number>:边框宽度用固定像素值表示。
<percentage>:边框宽度用百分比表示。
[ stretch | repeat | round ]:拉伸 | 重复 | 平铺(其中stretch是默认值)。
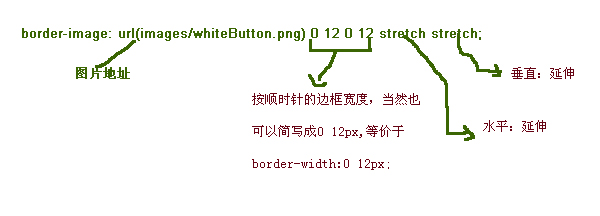
请看下图剖析一下CSS代码:

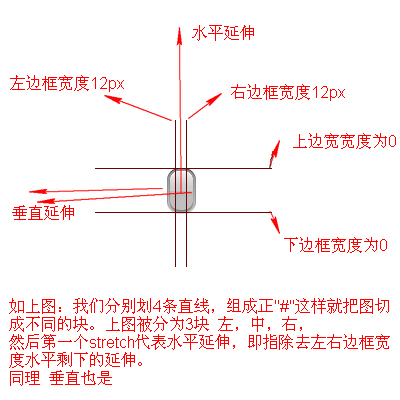
也就是:他们把图片用#的方式截取,然后用 stretch | repeat | round 来控制水平或垂直的效果。看看下图你就明白了:

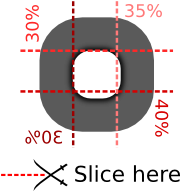
当然关于边框的宽度你也可以用“%”定义,其原理也是一样的:

说到这里,大家应该弄明白border-image是怎么一回事了吧,呵呵……
