让您的表格“靓”起来
网络整理 - 07-28
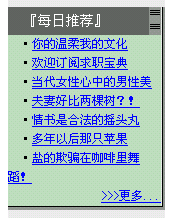
表格是网页内应用较多的东东,但一般我们只是用它来定位网页中的模块和排版文字。其实表格用好了还可以做出很多漂亮的效果,如图一,承载文字的表格有一种看似立体的感觉。下面就来介绍一下这种立体表格的制作方法。 
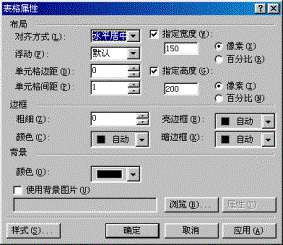
表格有立体的感觉的全是因为在表格的右边和下边有浅黑色的阴影。所以我们只要实现了阴影就可以实现这种效果。现在我们就开始具体讲述制作过程。在Frontpage2000中新建一个表格,选择菜单“表格”-“属性”-“表格”,在窗口内将表格的宽度设置为150象素;高度设置为200象素;边框粗细设置为0;将单元格边距设置为0,而单元格间距为1,如图二所示。

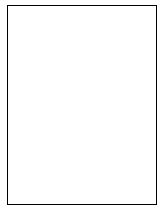
完成以上设置后将表格的背景色设置为黑色,但表格内的单元格的背景色设置为白色,完成以后就回出现如图三所示的单象素黑色边框效果。

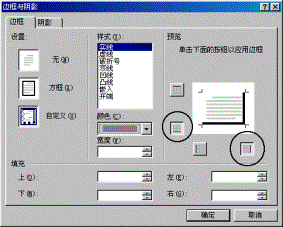
接下来的工作就是要为右边和下边的黑色边框制作阴影,我们使用CSS样式的功能来实现。在图二所示的选项窗口内点击“样式”按钮继续选择“格式”-“边框”。在边框与阴影选项框内,分别将样式选择为“实线”;颜色选择为“灰色”;并在预览选项内将下边和右边的边框应用按钮选中,如图四所示。

点击“预览”,你要的立体表格效果就出来了。(注明:我们在制作出来的最终效果可能和图一所示略有出入,这是因为我们首先制作出了如图三的单象素黑色边框,这样做的效果会更明显,更有立体感。)
在这里我们还给出在Dreamweaver内定义的样式代码,因为Frontpage和Dreamweaver的代码机制有差别,相对之下Dreamweaver对样式代码写得更规范更合理。表格代码如下:
<table width="150" height="200" cellpadding="0" cellspacing="1" bgcolor="#000000" style="border-right-width:2px;border-bottom-width :2px;border-right-style : solid;border-bottom-style : solid;border-right-color : #a7a7a7;border-bottom-color : #a7a7a7;">
其中style以后的为样式代码“border-right-width”和“border-bottom-width”以后的2px代表阴影边框的宽度为2象素,border-right-color和border-bottom-color以后的#a7a7a7代表阴影线框的颜色代码,你也可以使用其他的颜色代码替换(具体请参照HTML颜色表)。试着自己改变一下,根据你的需要制作效果。
