精选30个优秀的CSS技术和实例
网络整理 - 07-27
今天,我们为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集、阴影效果、可扩展按钮、菜单等…这些实例都是使用纯CSS和HTML实现的。
单击每个实例的标题可以被转向到该技术实例的相关教程或说明页面(英文),单击每个实例的图片截图可以直接跳转到相应实例的Demo页面。
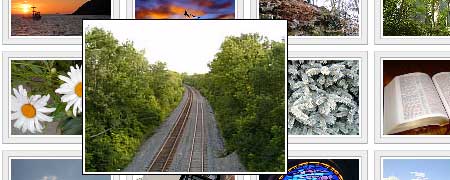
一个纯净的基于CSS的图片集,鼠标悬停缩略图就会显示放大效果。

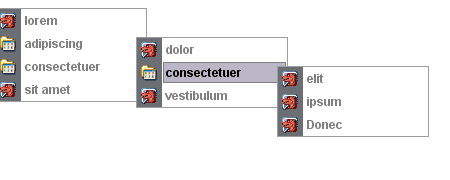
一款很有创意且复杂的CSS导航方案。

手风琴效果的影集,悬停便可拉伸图片。

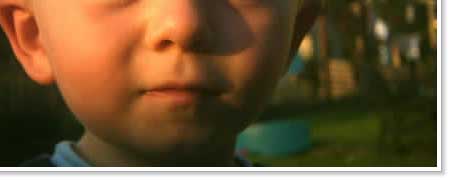
题为”Supercharge your image borders“的文章中的一部分展示了如何使用CSS样式让图片变得更有意思。
在A List Apart上的一个关于图片效果Demo的讨论文章“CSS Drop shadows“.

悬停标签改变分类,悬停缩略图显示放大图。
使用简单的图片和background-position属性来进行调解。

模仿表格布局,但使用的是列表。图集是流式宽度。

仅使用了很少XHTML的静态页脚。

模仿Windows开始菜单的CSS导航菜单。