css框架样式
序号中文说明标记语法
1边界留白{margin:margin-top margin-right margin-bottom margin-left}
2补 白{padding:padding-top padding-right padding-bottom padding-left}
3边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}
宽度值: thin|medium|thick|数值
4边框颜色{border-color:数值 数值 数值 数值} 数值:分别代表top、right、bottom、left颜色值
5边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}
6边 框{border:border-width border-style color}
上 边 框{border-top:border-top-width border-style color}
右 边 框{border-right:border-right-width border-style color}
下 边 框{border-bottom:border-bottom-width border-style color}
左 边 框{border-left:border-left-width border-style color}
7宽 度{width:长度|百分比| auto}
8高 度{height:数值|auto}
9漂 浮{float:left|right|none}
10清 除{clear:none|left|right|both}
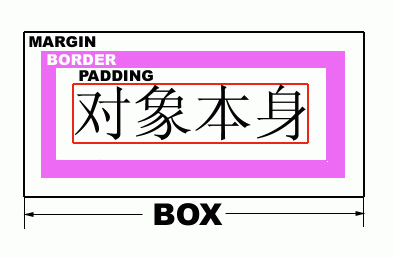
样式表规定了一个容器BOX,它将要储存一个对象的所有可操作的样式。包括了对象本身、边框空白、对象边框、对象间隙四个方面。
为了大家更好地理解这些属性的意义,以及互相之间的关系,请看下面这个图示:

1.边界留白:margin
语法:{margin:margin-top margin-right margin-bottom margin-left}
说明:如图所示,位于BOX模型的最外层,包括四项属性。
格式:
·margin-top:顶部空白距离
·margin-right:右边空白距离
·margin-bottom:底部空白距离
·margin-left:左边空白距离
例子:
body { margin: 5em } /* 所有边界设为5em */
p { margin: 2em 4em } /* 上和下边界为2em,左和右边界为4em */
div { margin: 1em 2em 3em 4em } /* 上边界为1em,右边界为2em,下边界为3em,左边界为4em */
body { margin-top: 0 } /*消除文件的上边界*/
P.narrow { margin-right: 50% }
DT { margin-bottom: 3em }
如果边界在垂直方向邻接(重叠)了,会改用其中最大的那个边界值。而水平方向则不会。
注意:margin的简化方式,可以在其后连续加上四个带长度单位的数字,来分别表示margin-top、margin-right、margin-bottom、margin-left,每个数字中间要用空格分隔。
2.补 白:padding
语法:{padding:padding-top padding-right padding-bottom padding-left}
作用:是个简写属性,用于设置上、右、下、左方向边框和内容元素的间距
说明:
·padding-top 顶部补白
·padding-right 右边补白
·padding-bottom 底部补白
·padding-left 左边补白
例子:
bc { padding: 1em 2em 3em 4em } /* 上、右、下、左分别为 */
bc { padding: 2em 4em 5em } /* 上补白2,右补白4em,下补白5em,左补白4em */
bc { padding: 2em 4em } /* 上下为2em,左右为4em */
bc { padding: 2em} /* 上、右、下、左均为2em */
注意:用单一值可以让毎边等距填充;如果用两个值,则第一个值用于上下填充,第二个值用于左右填充;如果用三个值,则赋于上边填充,左右填充和下边填充;如果用四个值,则分别用于上,右,下,左填充。可以混合数值类型。注意:和MARGIN类似,paddingG也可以一次性设置所有的对象间隙,格式也和 margin相似。
