<%@ Page language="c#"
Codebehind="ParentPage.aspx.cs" AutoEventWireup="false"
Inherits="PopupWithDiv.ParentPage" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>Parent Page</title>
<LINK href="main.CSS" type="text/css" rel="stylesheet">
<script src="jsPopup.js" type="text/javascript"></script>
<script language="javascript">
<!--
// Prevent users from typing any text
// into the Textbox
function ProtectBox(e)
{return false; }
//-->
</script>
</HEAD>
<body>
<form id="Form1" method="post" runat="server">
<!-- Header Section -->
<div id="header">
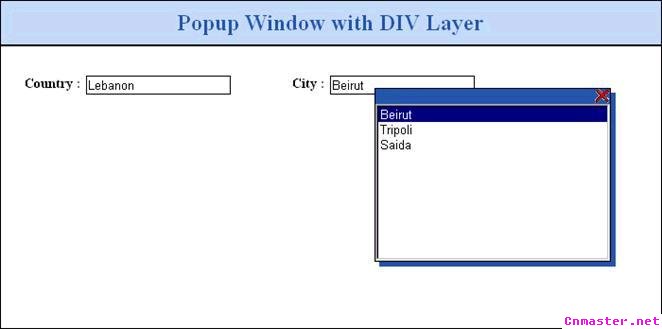
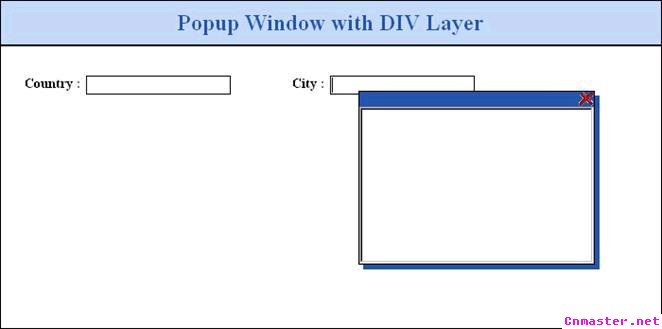
<p>Popup Window with DIV Layer</p>
</div>
<!-- Body Section -->
<div id="content">
<table border="0" cellpadding="0" cellspacing="0">
<tr valign="top">
<td><label for="txtCountry">Country :</label></td>
<td><asp:TextBox
id="txtCountry" runat="server" OnKeyDown="return
ProtectBox(event);" OnClick="PopupArea(event, 'divCountry')"></asp:TextBox></td>
<td width="50"></td>
<td><label for="txtCity">City :</label></td>
<td><asp:TextBox
id="txtCity" runat="server" OnKeyDown="return
ProtectBox(event);" OnClick="PopupArea(event, 'divCity')"></asp:TextBox></td>
</tr>
</table>
</div>
<%-- Country --%>
<div class="popupWindow" id="divCountry">
<table cellSpacing="0" cellPadding="0" width="100%" bgColor="#2557ad" border="0">
<tr>
<td align="right"><span style="CURSOR: hand"
onclick="jsAreaClose('divCountry')"><img alt="Hide Popup" src=http://www.chinahtml.com/0612/"close.gif"
border="0"></span></td>
</tr>
<tr>
<td>
<asp:ListBox id="lstCountry" runat="server" AutoPostBack="True" width="100%"
rows="10"></asp:ListBox></td>
</tr>
</table>
</div>
<%-- City --%>
<div class="popupWindow" id="divCity">
<table
cellSpacing="0" cellPadding="0" width="100%"
bgColor="#2557ad" border="0">
<tr>
<td align="right"><span style="CURSOR: hand" onclick="jsAreaClose('divCity')"><img alt="Hide Popup" src=http://www.chinahtml.com/0612/"close.gif" border="0"></span></td>
</tr>
<tr>
<td>
<asp:ListBox id="lsCity" runat="server" AutoPostBack="True" width="100%" rows="10"></asp:ListBox> </td>
</tr>
</table>
</div>
</form>
</body>
</HTML>

当单击Textbox内部,windows将弹出窗体而不会引起页面数据回发现在该到填充其中数据的时候了
Page COde-behind
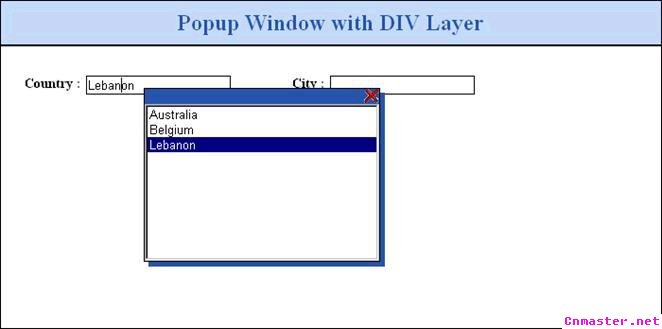
在页面后台,我们准备从一个XML文档加载list“国家”所需要的数据,同时显示国家的名称,下面列出了这个功能的代码:
Listing 2: Populate Country ListBox
// Load data into Country List box
if (!Page.IsPostBack)
{
// Load data from XML into a DataSet
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("countries.xml"));
this.lstCountry.DataSource = ds.Tables[0].DefaultView;
this.lstCountry.DataTextField = "name";
this.lstCountry.DataBind();
}

private void lstCountry_SelectedIndexChanged(object sender, EventArgs e)
{
// Set the value in the textbox
this.txtCountry.Text = this.lstCountry.SelectedValue;
// Load and Filter the lstCity
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("cities.xml"));
DataView dv = ds.Tables[0].DefaultView;
dv.RowFilter = "country = '" + this.lstCountry.SelectedValue + "'";
// Bind lstCity
this.lstCity.DataSource = dv;
this.lstCity.DataTextField = "name";
this.lstCity.DataBind();
}