图 2

<asp:Button runat="server" BorderColor="yellow" BackColor="yellow" BorderStyle="dotted" />
<asp:Button runat="server" BorderColor="blue" BackColor="white" SkinID="Blue" />
<asp:Button runat="server" BorderColor="red" BackColor="red" Width="150" BorderWidth="2px" SkinID="red" />
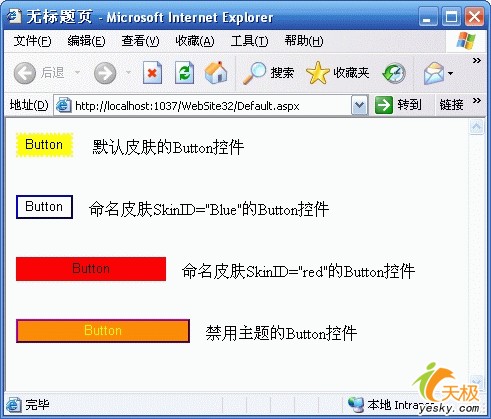
从代码中我们可以看到,我们为Button控件设置了三个皮肤主题,<asp:Button runat="server" BorderColor="yellow" BackColor="yellow" BorderStyle="dotted" />,这是默认的皮肤,在Web页面中我们使用Button控件时的默认设置,<asp:Button runat="server" BorderColor="blue" BackColor="white" SkinID="Blue" />,<asp:Button runat="server" BorderColor="red" BackColor="red" Width="150" BorderWidth="2px" SkinID="red" />设置了SkinID 分别为Blue和red的主题皮肤。
从上一个示例中可以注意到,外观文件的内容只不过是控件定义(如果这些定义出现在页面中)。一个外观文件可以包含多个控件定义,例如,每种控件类型一个定义。在主题中定义的控件属性自动重写应用了主题的目标页中同一类型的控件的本地属性值。
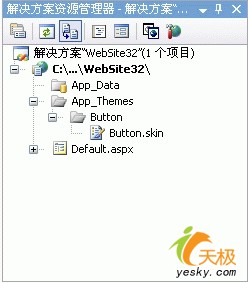
主题可位于应用程序级或计算机级(全局适用于所有应用程序)。如上所述,应用程序级主题放在应用程序根目录下的 App_Themes 目录中。全局主题放在 ASP.NET 安装目录下 ASP.NETClientFiles 文件夹下的“Themes”目录中,例如 %WINDIR%\Microsoft.NET\Framework\<version>\ASP.NETClientFiles\Themes。对于 IIS 网站,全局主题的位置是 Inetpub\wwwroot\aspnet_client\system_web\<version>\Themes。
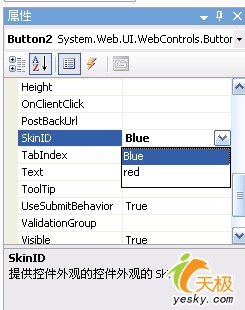
我们设置好应用主题后,那么怎么为页指定主题呢?我们在页面中添加4个Button按扭,设置如图 4

<%@ Page Language="C#" AutoEventWireup="true" Theme="Button" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="Button" />
默认皮肤的Button控件<br />
<br />
<br />
<asp:Button ID="Button2" runat="server" Text="Button" SkinID="Blue"/>
命名皮肤SkinID="Blue"的Button控件<br />
<br />
<br />
<asp:Button ID="Button3" runat="server" Text="Button" SkinID="red"/>
命名皮肤SkinID="red"的Button控件<br />
<br />
<br />
<asp:Button ID="Button4" runat="server" BackColor="DarkOrange" BorderColor="#C000C0"
ForeColor="Yellow" Text="Button" Width="174px" EnableTheming="False"/>
禁用主题的Button控件<br />
</div>
</form>
</body>
</html>
如上所示,通过将 <%@ Page " Theme="Button" %> 指令设置为全局主题或应用程序级主题的名称(Themes 或 App_Themes 目录下的文件夹的名称),可为单个页指定主题。一页只能应用一个主题,但该主题中可以有多个外观文件,用于将样式设置应用于该页中的控件。这样Button.skin中设置的属性就应用到页面中。也可通过在 Web.config 中指定 <pages theme="..."/> 节,也可以为应用程序中的所有页定义应用的主题。若要对特定页取消设置此主题,可以将 Page 指令的 Theme 属性设置为空字符串 ("")。请注意,母版页不能应用主题。
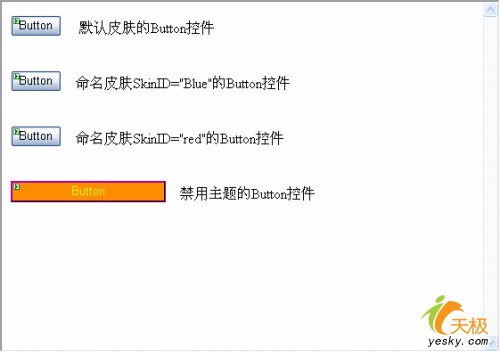
在页面中有4个Button按扭,其中前三个应用了Button.skin文件中设置的主题,Button1控件应用了Button.skin中设定的默认皮肤;Button2控件应用了Button.skin中SkinID为Blue的命名皮肤;Button3控件应用了Button.skin中SkinID为Blue的命名皮肤,为控件指定皮肤主题也很简单,只要指定相应的SkinID属性,入图5