程序代码如下:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using System.Data.OleDb;
namespace WebApplication6
{
/// <summary>
/// WebForm1 的摘要说明。
/// </summary>
public class WebForm1 : System.Web.UI.Page
{
protected Coalesys.WebMenu.WebMenu csNetMenu;
private void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
csNetMenu.MenuBar.AbsoluteDockEnabled = false;
csNetMenu.MenuBar.AbsoluteDragEnabled = false;
csNetMenu.MenuBar.BackgroundColor = "";
csNetMenu.MenuBar.OuterHighlightColor = "#666666";
csNetMenu.MenuBar.OuterShadowColor = "#666666";
csNetMenu.MenuBar.InnerShadowColor = "#F9F8F7";
csNetMenu.MenuBar.HoverColor = "#dfdfdf";
csNetMenu.MenuBar.SelectedColor = "#B6BDD2";
csNetMenu.MenuBar.SelectedTextColor = "#000000";
csNetMenu.BackgroundColor = "";
csNetMenu.SelectedColor = "#B6BDD2";
csNetMenu.OuterHighlightColor = "#c0c0c0";
csNetMenu.OuterShadowColor = "#c0c0c0";
csNetMenu.InnerShadowColor = "#808080";
csNetMenu.PopupIcon = "./images/arrow-black.gif";
csNetMenu.SelectedPopupIcon = "./images/arrow-white.gif";
csNetMenu.ClearPixelImage = "./images/clearpixel.gif";
// Populate WebMenu
LoadWebMenuData(csNetMenu);
}
//=============================================================================
// LoadWebMenuData - load webmenu from database
//
// input:
// csWebMenu - [in] Coalesys.WebMenu.WebMenu object
//
// output:
// none
//
public void LoadWebMenuData(Coalesys.WebMenu.WebMenu csWebMenu)
{
Coalesys.WebMenu.Group csMenuGroup;
// database info
string dbConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=";
string dbPathString = Server.MapPath("./SelfReferencedTable.mdb");
string dbSqlString = "SELECT * FROM Nodes ORDER BY ID";
// Initiate OleDb interface
OleDbConnection dbConn = new OleDbConnection(dbConnString + dbPathString);
OleDbCommand dbComm = new OleDbCommand(dbSqlString, dbConn);
OleDbDataAdapter dbAdapter = new OleDbDataAdapter();
dbConn.Open();
// Fill an ADO.NET DataSet
DataSet ds = new DataSet();
dbAdapter.SelectCommand = dbComm;
dbAdapter.Fill(ds, "MenuItems");
dbConn.Close();
// Create the data relation between the ID and Parent_ID columns of the MenuItems table.
// (this is the key to hierarchical navigating in a self-referencing table).
DataRelation dr = ds.Relations.Add("MenuItemHierarchy",
ds.Tables["MenuItems"].Columns["ID"],
ds.Tables["MenuItems"].Columns["Parent_ID"]);
// Start top-down navigation of the MenuItem rows.
foreach(DataRow dbMenuItem in ds.Tables["MenuItems"].Rows)
{
// If the Parent_ID colum is null, then this is a root menu item.
if(dbMenuItem.IsNull("Parent_ID"))
{
// Create a menu group for the root menu item
csMenuGroup = csWebMenu.Groups.Add();
csMenuGroup.Caption = dbMenuItem["Caption"].ToString();
// execute the recursive function to populate all it's children.
AddMenuItems(dbMenuItem.GetChildRows(dr), dr, csMenuGroup);
}
}
}
//=============================================================================
// AddMenuItems - Recursive function to populate hierarchical Menu Items
// from data rows that have parent/child relationships.
//
// input:
// dataRows - [in] Child Rows
// dataRel - [in] Data Relation
// webMenuGroup - [in] WebMenu Group
//
// output:
// none
//
public void AddMenuItems(DataRow[] dataRows, DataRelation dataRel, Coalesys.WebMenu.Group webMenuGroup)
{
Coalesys.WebMenu.Item csMenuItem;
Coalesys.WebMenu.Group csNestedMenuGroup;
DataRow[] drChildren;
foreach(DataRow dbMenuItem in dataRows)
{
csMenuItem = webMenuGroup.Items.Add();
csMenuItem.Caption = dbMenuItem["Caption"].ToString();
csMenuItem.URL = dbMenuItem["URL"].ToString();
if (dbMenuItem["Enable"].ToString()=="True" )
{
csMenuItem.Enabled=true;
}
else
{
csMenuItem.Enabled=false;
}
// check if this Item has children of it's own
drChildren = dbMenuItem.GetChildRows(dataRel);
// if so, create a group for the children and reenter this function.
if(drChildren.Length > 0)
{
csNestedMenuGroup = csMenuItem.AddGroup();
AddMenuItems(drChildren, dataRel, csNestedMenuGroup);
}
}
}
}
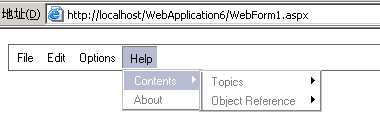
效果图如下:

转自:动态网制作指南