ASP.NET 2.0中构造个性化网页
在WEB应用中,我们经常要创建个性化的网页。什么是个性化的网页呢?举个例子,大家经常使用熟悉的搜索引擎google,当我们设置了每次要使用的个性化语言偏好,比如使用中文后,在下次使用google时,则google会出现中文界面的页面,十分方便。在asp.net 2.0中,我们可以使用profile功能,构造象上文提到的google那样的个性化网页。下面,我们举个例子来说明,在该例子中,我们建立一个日历,每次用户可以选择喜欢的语言(中文,英文)设置,当用户选定了语言设置后,则下次用户重新访问该页面时,则会出现对应语言显示的页面。
首先,我们使用visual studio express beta 1,创建一个新的web站点,使用vb.net语言,接着往窗体添加如下控件,如下图:

其中分别添加如下控件:一个label标签,一个日历控件,一个dropdownlist控件,一个button控件,而对于dropdownlist控件的设置采用如下方式:
·Text Value 目的
·English En-US 用英文显示网页
·Chinese Zh-CN 用中文显示网页
·Auto Select Auto 根据IE浏览器中的语言设置自动选择页面显示的语言
接下来,我们可以开始设置资源文件了。由于我们的这个应用是一个多语言显示的页面,所以要分别设置对应的英语,中文资源文件。在visual studio 2005中,选择工具菜单中的Generate Local Resource(产生资源文件),如下图所示,

当资源文件产生后,你会发现在解决方案管理器中,当前工程目录下,有一个新的目录文件夹,叫localresources。其中,default.aspx.resx这个资源文件,是default.aspx这个首页文件要用到的资源文件(我们默认default.aspx是用英文显示)。接下来,右键选定default.aspx.resx文件,在弹出的菜单中,选择复制,然后再在localresources目录下,选择粘贴,这样,就会复制一个新的资源文件,将其改名为:default.aspx.zh-CN.resx,这个将作为我们要用到的中文资源文件。
接下来,我们对资源文件进行编辑。比如打开资源文件default.aspx.zh-CN.resx,这时会看到如下图的资源文件,我们可以对其中的中文资源文件进行编辑。
在asp.net 2.0中,只需要简单在页面aspx头部的@page页增加两个新的属性"Culture"和"UICultrue", 则WEB应用程序会自动在运行时,根据预先设定好的资源文件,自动显示相应语言的页面,如下面程序段所示:
<%@ Page Language="VB"
Culture="auto" UICulture="auto"
AutoEventWireup="false" CompileWith="Default.aspx.vb"
ClassName="Default_aspx" meta:resourcekey="PageResource1" %>
为了测试程序,打开IE浏览器,将语言设置选定为中文,运行程序,则可以看到,程序自动调用了中文资源文件,显示出来的页面语言是中文,而不是默认的英文(因为我们默认的default.aspx是调用英文资源文件的),如下图:

上面的程序中,我们只是利用了资源文件的特性而已,下面,我们将实现让程序"记住"用户每次选择语言,就象google那样,记住用户每次的选择后,下次用户在浏览页面时,就会使用该语言的页面了。
首先,要实现这样的功能,我们必须使用asp.net 2.0中新提供的profile功能。Profile可以利用数据库存储关于用户的个性化信息,有点象session对象,但session对象是有生存期的,在生存期后,session对象自动失效了。而profile不同,除非显式移除它。要实现profile功能,必须先在web.config中进行定义,如下:
<system.web>
<profile>
<properties>
<add type="string"/>
<group>
<add
type="System.DateTime"/>
<add
type="System.DateTime"/>
</group>
</properties>
</profile>
要使用profile属性,可以这样:
Profile.language = "en-US"
Profile.Info.LastModified = Now
Profile.Info.DateSelected = Calendar1.SelectedDate
在web.congfig中,将会定义一些属性/值,分别存贮将要保存的变量和值,比如lastmodified属性,定义其值是datatime类型,如此类推。而<group>标签,则是将一些相同或类似功能的变量值放在一起。在beta 1中,profile是利用access数据库来保存这些值的。
我们为了要让用户每次在下拉框中选择要用的语言,并将其保存起来,所以在提交按钮中,写入如下代码:
Sub btnSet_Click(ByVal sender As Object, _
ByVal e As System.EventArgs)
Profile.language = ddlLanguage.SelectedItem.Value
End Sub
而为了记录用户每次选择日历中的日期,我们则利用profile.info.dateselected属性来记录,并且用Profile.Info.LastModified记录下用户每次选择日历中日期时的时间,如下代码:
Sub Calendar1_SelectionChanged(ByVal sender As Object, _
ByVal e As System.EventArgs)
Profile.Info.DateSelected = Calendar1.SelectedDate
Profile.Info.LastModified = Now
End Sub
当页面加载时,我们可以取出预先保存在profile对象中的值,然后再在日历控件中显示上次用户显示的日期,以及用户上次选择日期时的时间。
Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
Calendar1.SelectedDate = Profile.Info.DateSelected
Response.Write("Date set on " Profile.Info.LastModified)
End Sub
而为了在每次页面加载时,能根据之前用户保存在profile对象中的语言正确显示网页,必须在page_preinit()事件中写入如下代码:
Dim lang As System.Globalization.CultureInfo
'读取用户在下拉框中选取的语言值
Dim selectedLang As String = Request("ddlLanguage")
'如果用户选择auto,则在下拉框中显示AUTO的选择项
If selectedLang = "Auto" Then
ddlLanguage.SelectedIndex = 2
Exit Sub
End If
' 如果是POSTBACK,则读取原来已经保存的语言信息
If selectedLang IsNot Nothing Then
lang = New System.Globalization.CultureInfo(selectedLang)
Else
'如果是第一次调用页面
If Profile.language <> "Auto" Then
lang = New System.Globalization.CultureInfo(Profile.language)
Select Case Profile.language
Case "en-US" : ddlLanguage.SelectedIndex = 0
Case "zh-CN" : ddlLanguage.SelectedIndex = 1
Case "auto" : ddlLanguage.SelectedIndex = 2
End Select
Else
'---if language is auto, then exit
ddlLanguage.SelectedIndex = 2
Exit Sub
End If
End If
System.Threading.Thread.CurrentThread.CurrentCulture = lang
System.Threading.Thread.CurrentThread.CurrentUICulture = lang
lblWelcomeMessage.Text = Resources.Resource.WelcomeMsg.ToString
Page.Title = Resources.Resource.PageTitle.ToString
lblSelectLanguage.Text = Resources.Resource.SelectLanguage.ToString
下面来解释一下代码。首先,声明一个cultureinfo类型的变量,这个变量将保存用户每次选择语言后的信息。
接下来,首先检查页面是否postback了,如果postback了(发生在页面刷新或者点击了控件,激发页面事件后,这时用户可能重新选择一种语言了),则用下拉框中用户选择的语言去初始化cultureinfo
lang = New System.Globalization.CultureInfo(selectedLang)
而如果页面是第一次调用,则读取原来profile对象中的语言信息,并根据其是什么语言,自动设置好下拉框中的对应显示(使用case语句)。
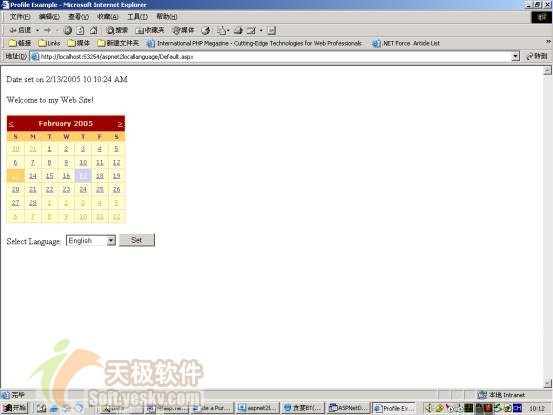
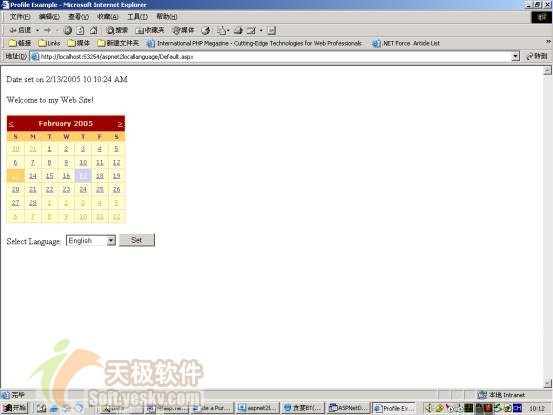
最后,我们设置系统的当然线程的本地化语言为设定好的lang,并设置各个控件的值为资源文件中的值(以resources.resource.xxxx形式调用)。程序运行后,当用户选择英文时,如下图所示:

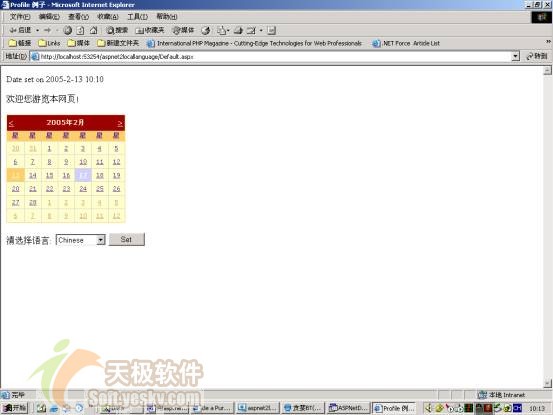
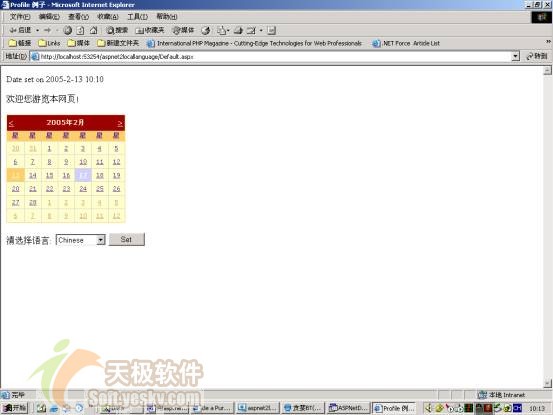
当用户选择中文提交时,程序运行如下图所示:

而实际上,asp.net 2.0之所以能实现上面的功能,实际上是利用在工程下data目录下的一个叫aspnetdb的ACCESS数据库来记录的,打开其中的aspnet_profile表,就会发现其中记录着用户每次提交的信息。
总结:
在本文中,介绍了利用asp.net 2.0的profile功能,如何去实现本地语言个性化网页应用。Profile功能利用了数据库,记录用户每次提交的本地语言化信息,可以轻松进行读取,从而实现个性化网页。我们期待在visual studio 2005正式版中,profile功能能进一步加强。