ASP.NET 2.0中的登陆控件简介(2)
Login控件
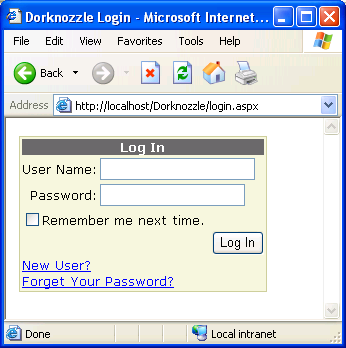
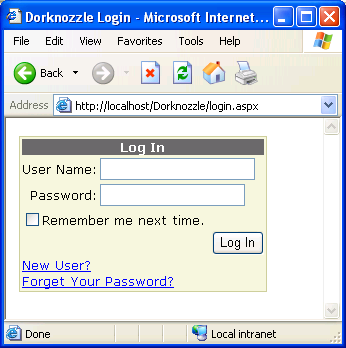
拖拉一个Login控件到窗体中,就发现和平时见到的登陆窗口差不多了,在该控件的属性窗口中,比较重要的是DestinationPageUrl 属性,该属性将指定用户在登陆后跳转的页面,而FailureText表示登陆失败后提示的文本,CreateUserText表示创建新用户的提示文本,PasswordRecoveryText表示提示密码的文本,PasswordRecoveryUrl表示实现密码提示恢复功能的链接,此外可以设置其很多属性,比如显示用户名,密码的文本,登陆按钮PasswordRecoveryUrl的文本等,都十分简单,大家可以去试一下,初步设置属性后的登陆框如下图:

Loginname和LoginStatus控件
一般的登陆模块,当用户在成功登陆后,会显示用户当前登陆的身份,比如“欢迎XXX用户登陆”的提示,而同时会显示“LOGOUT(退出)”的提示,这时,我们可以通过Loginname和loginstatus控件来实现,在index.aspx页中,加入
<form runat="server">
Welcome <asp:LoginName runat="server"/>, your login was successful!<br /><br />
<asp:LoginStatus runat="server"/>
</form>
则当用户登陆后,会显示如下:

LoginView控件
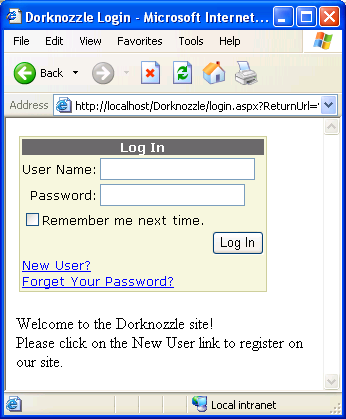
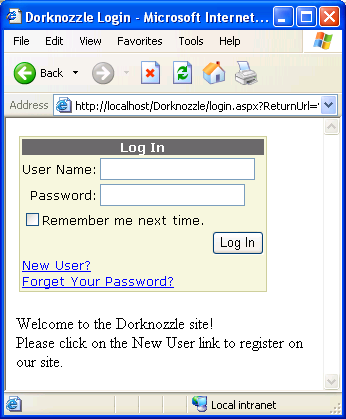
另一十分有用的控件就是loginview。它会根据用户角色的不同而显示不同的登陆后的内容。比如,做为管理员在登陆后,希望能看到所有部门的人员信息,而只希望某一部门的人员看到只属于该部门的信息,LoginView控件可以做到这点。本文的例子中,希望系统显示给匿名访问者的信息是希望他们注册用户,而对于已经登陆的用户,则显示欢迎他们再次访问的文字。此时要用到Loginview控件的AnonymousTemplate模版和LoggedInTemplate模版。AnonymousTemplate模版用于显示给匿名用户时的提示信息,LoggedInTemplate模版用于显示给已经登陆用户的提示信息,代码如下:
<asp:LoginView runat="server">
<LoggedInTemplate>
Welcome <asp:LoginName runat="server"/>
</LoggedInTemplate>
<AnonymousTemplate>
Welcome to the Dorknozzle site!<br />
Please click on the New User link to register on our site.
</AnonymousTemplate>
</asp:LoginView>
运行如下图: