Visual Studio Whidbey——Web应用程序开发新功能预览
Microsoft公司 ASP.NET组
摘要:本文介绍了代号为“Whidbey”的Microsoft Visual Studio中一些能够加快和便于数据驱动Web应用程序开发的新功能。这些新功能包括:更好的HTML源代码编辑器,更好的IntelliSense,改进的数据访问支持,以及完全支持XHTML标准等。
内容:
·更好的HTML源代码编辑器
·更好的可视化设计器
·更好的Web项目管理
·更好的数据访问支持
·更好的标准支持
·总结
即将发布的产品代号为“Whidbey”的Microsoft® Visual Studio®是开发数据驱动Web应用程序最好的工具。Whidbey开发环境适合用于当前和下一代ASP.NET开发,为Web应用程序开发者提供了许多强大的新功能。
Whidbey通过新的Web配置文件来显示最适合Web应用程序开发的菜单和窗口布局,从而满足开发者的专门需要。Whidbey开发环境包括改进的HTML源代码编辑器、可视化页面设计器和新的项目系统,能够很好地支持数据访问,并且完全支持XHTML标准。这些功能共同使得数据驱动Web应用程序的开发比以往更为快速。
下面,我们就来介绍Whidbey中一些能够加快Web应用程序开发的新功能。
更好的HTML源代码编辑器
Whidbey版本的Visual Studio .NET带有一个改进的HTML源代码编辑器,能够使开发者快速编写和修改页面。源代码编辑器提供Microsoft® IntelliSense®、标记导航和验证等新功能。
智能感应(IntelliSense)功能随处提供
IntelliSense是一种在键入时显示弹出式代码提示的技术,能显著提高开发者的生产力。尽管现在Visual Studio .NET对IntelliSense已经有非常好的支持,但Whidbey对IntelliSense的支持将更为出色。
在Whidbey中,IntelliSense随处弹出。例如,完全可以在单文件ASP.NET页面脚本块内利用IntelliSense。另外,Whidbey提供对ASP.NET页面指示符和行内(inline)CSS样式属性的IntelliSense支持。
Whidbey还提供对Web.Config配置文件内所有配置节(Section)以及包含DTD或XSD的一般XML文件的IntelliSense支持。

图1 在单文件ASP.NET页面中使用IntelliSense
HTML源代码保持
Whidbey不会更改开发者的HTML标记。HTML标记的格式,包括所有空白区域、大小写、 缩进、回车符和自动换行,现在都可以保持得与编写时一样,甚至在页面设计视图和源代码视图之间来回切换时也是如此。
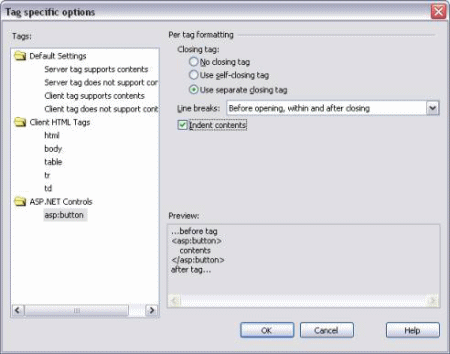
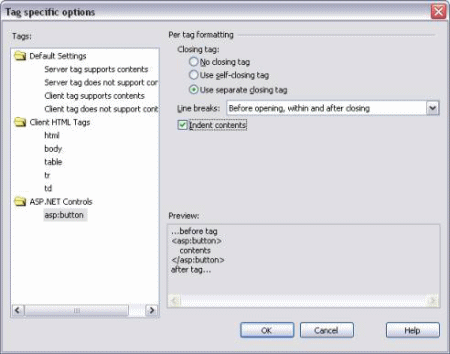
HTML格式选项
Whidbey使开发者能够精确控制所见即所得(WYSIWYG)设计器生成的HTML标记和ASP.NET服务器控件标记的格式。页面中每个HTML标记或服务器控件标记的大小写、属性引用、缩进样式和自动换行特性现在均可以配置。这些格式选项可以设置为所有标记的缺省格式,而且还可以随意覆盖每个标记和控件的格式选项,从而为完全控制标记格式提供了灵活性。
HTML格式设置可以从Whidbey中导入和导出,从而保证团队开发时标记样式的标准化。开发者很容易将HTML格式化规则应用到现有标记,以处理需要以新格式规则更新现有HTML源文件的情况。

图2 设置标记格式选项
标记导航器(Tag Navigator)
Whidbey 械腍TML源代码编辑器具有Tag Navigator新功能,能够使开发者在复杂的HTML文档内轻松定位和导航。Tag Navigator通过显示一个包含当前光标所在标记的标记列表来显示页面源文件内的“路径”,点击节点就可以随意选择代码的层次级别, 并且可以在HTML层次结构内快速地上下移动。
例如,假设你正在编辑一个含有多层嵌套表格的HTML页面源文件。嵌套表格很难编辑,因为在混杂的行和单元格中很容易迷失。利用Tag Navigator可以避免这种情况,因为它总是不断显示表格元素所在层次结构的当前路径。
[img]/Article/UploadPic/2005-9/20059150209210.gif[img]
图3 使用Tag Navigator
标记大纲(Tag Outlining)
利用标记大纲可以更有效地处理大型HTML文档。在源代码编辑器中右键单击HTML标记,然后选择“Collapse Tag”就可以隐藏标记的内容。折叠页面中不同区域的HTML源代码可以让开发者将精力集中在需要编辑的特定区域。

图4 使用标记大纲折叠<tr>标记
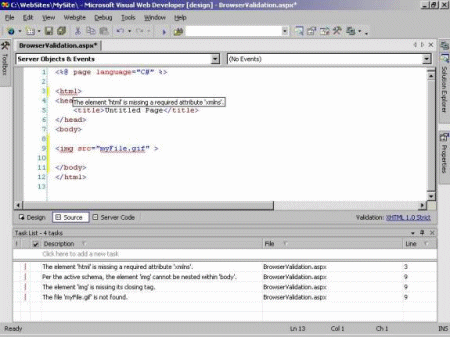
灵活的浏览器指定和验证
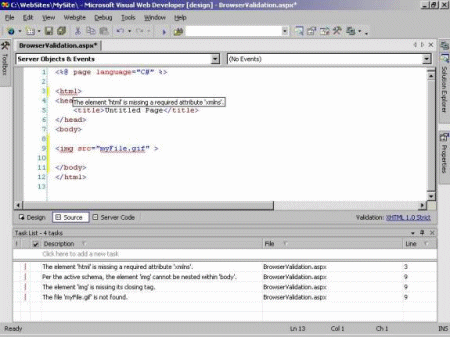
在Whidbey中时,为HTML页面指定一种专用的验证标准或浏览器很容易。开发者可以指定HTML页面被某种浏览器访问,例如Netscape® Navigator 4.0 或Microsoft ® Internet Explorer 6.0,或者指定按某种验证标准,例如XHTML 1.0 Strict或XHTML 1.0 Transitional。
键入代码时,源代码编辑器会实时检查HTML源代码。无效的源代码会自动加上红色波浪下划线,并以工具提示(tooltip)说明无效的原因。验证错误也会实时显示在任务列表(Task List)窗口中。
在Whidbey中,所有浏览器和标准验证规则都是可插入的,开发者很容易进行扩展和定制。Whidbey预设有许多自动验证目标,包括对XHTML标准、XHTML Transitional标准以及所有主要桌面与移动浏览器的内建验证支持。

图5 XHTML 1.0 Strict标准验证

图6 选择验证目标
代码重构
利用代码重构可以轻松和系统地修改代码。在Whidbey中,能够编写代码的地方均支持代码重构,包括代码隐藏(code-behind)和单文件ASP.NET页面。
智能任务(IntelliTask)
Microsoft® IntelliTask就像一个超级智能的代码处理剪贴板,开发者利用它可以轻松将标准代码片段应用到源代码编辑器中的任何地方,从而提高开发效率。通过简单的右键单击,即可将通用代码注入页面。Whidbey预设有200多个Web应用程序开发专用的IntelliTask代码片段。更好的是,开发者可以将自己的代码模板添加到IntelliTask中,以便将来快速修改代码。
更好的可视化设计器
Whidbey带有一个改进的可视化设计器,非常便于建立ASP.NET Web应用程序。利用这个新的设计器工具,开发者甚至不用写一行代码就可以建立功能丰富的数据驱动Web应用程序。
ASP.NET Master Page设计器
使用Master Page可以为ASP.NET Web 应用程序页面创建一个通用的外观。开发者可以利用Master Page创建一个单页布局,然后将其应用到多个Content Page。例如,可以使用Master Page来保证每个页面都包含相同的标准页头、页脚和导航条。
Whidbey完全支持ASP.NET Master Page的WYSWIYG创作。当Master Page创建后,可以将其应用到Web站点内新的ASP.NET页面。Whidbey还支持在Master Page的基础上创作ASP.NET页面,设计者可以查看组合后的页面外观,同时从Master Page中复制出不能在Content Page上编辑的所有内容。

图7 在Master Page上添加内容占位符

图8 在Master Page基础上设计Content Page
快捷任务(Smart Tasks)
利用Smart Tasks功能,开发者可以直接从设计器界面执行许多最常见的设计任务。
当新控件拖放到设计器中,会自动弹出一个常见任务列表。利用常见任务列表可以快速配置控件属性和执行一些常见的操作。例如,当添加GridView控件到页面时,可以利用常见任务列表快速实现GridView 的排序、分页或编辑;当添加TextBox控件到页面时,可以利用常见任务列表快速将其与一个验证控件关联。
[img]/Article/UploadPic/2005-9/20059150209738.gif/img]
图9 利用Smart Tasks 设置GridView选项
改进的ASP.NET模板编辑
Whidbey提供改进的模板编辑功能。使用数据控件(例如DataList和GridView控件)时,可以利用这些新功能。
当添加控件到模板时,可以轻松指定数据绑定表达式与控件属性关联。例如,如果拖放TextBox控件到模板,可以将其Text属性绑定到数据控件数据源的特定字段。利用模板编辑设计器提供的“Edit DataBindings”对话框,可以很方便地按照字段名绑定特定字段。

图10 编辑TextBox控件的DataBindings属性
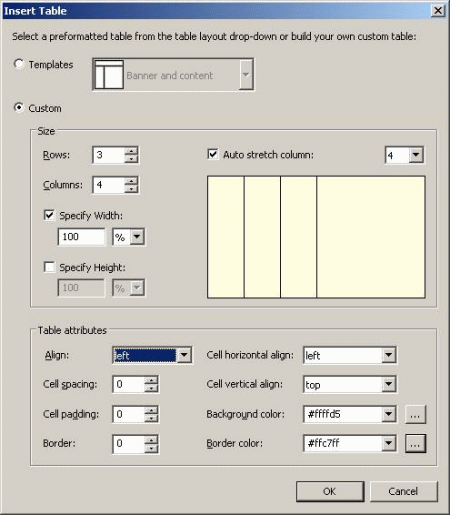
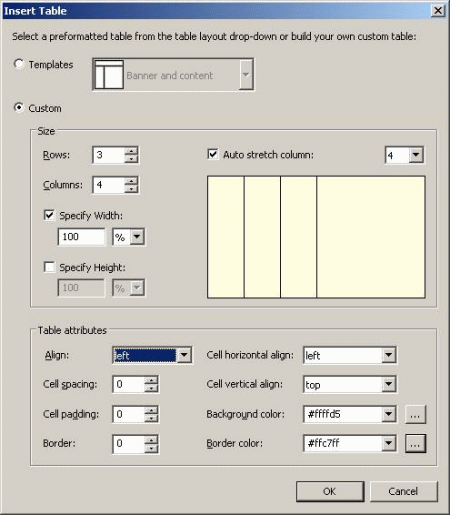
改进的表格编辑
Whidbey具有很好的HTML表格编辑功能。利用改进的“Insert Table”对话框,可以快速控制新插入表格的外观。另外,还可以在设计器中图形化调整表格以及各行和各列的大小。

图11 添加新表格

图12 在设计器中调整表格大小
移动设备支持
ASP.NET控件可以对不同的设备显示不同的内容。例如,一个Calendar控件在WAP浏览器中和它在HTML浏览器中显示的内容有所不同。这种能力称为自适应显示(Adaptive Rendering)。
Whidbey完全支持自适应显示,并且其内置WYSIWYG设计器支持随意覆盖页面上的设备属性、模板和标记。这使得开发者能够更好地优化不同用户的浏览器体验。
更好的Web项目系统
Whidbey为开发者管理Web项目中的文件提供更多的灵活性和功能性。新的Web项目系统带有便于访问、编译和发布Web应用程序的新工具。
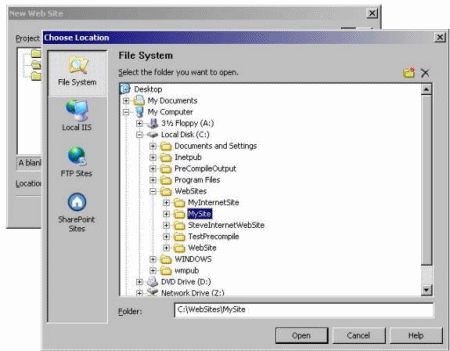
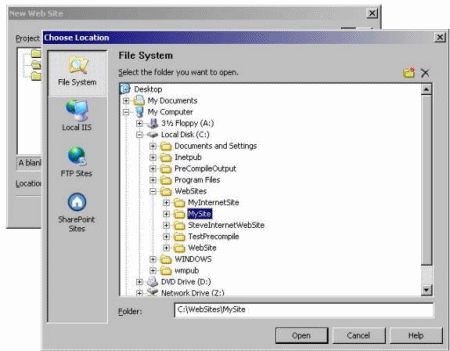
文件系统支持
Whidbey允许开发者选择在任何文件夹内创建新的Web应用程序。创建文件系统项目时,机器上不需要装有Microsoft® Internet Information Services(IIS)或Microsoft® Front Page® Server Extensions(FPSE),只需简单地指定一个文件夹,就可以开始建立Web 页面。

图13 创建文件系统Web站点
Whidbey带有内置ASP.NET Web服务器,开发者可以在没有安装IIS的计算机上开发和调试Web应用程序,并且不需要管理员访问权限。
内置Web服务器进一步为开发者提供了一种在开发机器上建立Web应用程序的更为安全的方式,因为Web服务器不能远程访问(只能被本地Web浏览器访问),当退出Whidbey开发环境时,它也会自动关闭。
本地IIS 支持(不需要FPSE)
除了支持文件系统项目,Whidbey现在还使开发者能够更方便地管理IIS项目。创建新的IIS项目时,开发者可以查看机器上配置的所有Web站点和应用程序,甚至可以直接从“New Web Site”对话框创建新的IIS Web应用程序或虚拟目录。
本地开发IIS Web应用程序不再需要FPSE。无须安装或配置FPSE就可以创建和完全管理Web站点。

图14 创建本地IIS Web站点
FTP 支持
Whidbey内置支持使用标准的文件传输协议(FTP)编辑和更新远程Web项目。开发者可以在“New Web Site”和“Open Web Site”对话框中使用FTP快速连接到远程Web站点。

图15 使用FTP连接到远程站点
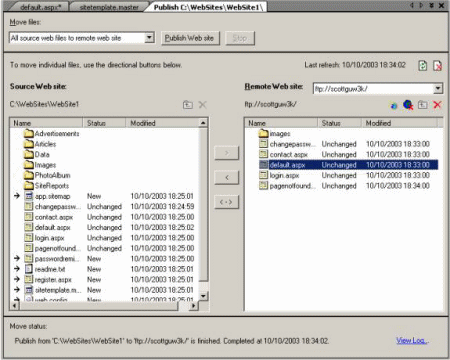
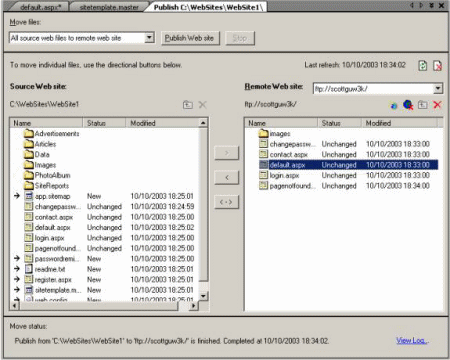
更好的Web发布
发布Web站点到远程服务器比以往更为容易。利用Whidbey内置发布功能很容易保持本地项目中的文件与远程Web服务器上的文件同步。Whidbey支持对所有复制文件的自动记录,使开发者能够迅速鉴别最近复制的文件是否已被更新。

图16 发布Web站点到远程Web服务器
预编译ASP.NET Web站点
Whidbey内置IDE支持预编译ASP.NET Whidbey 应用程序。利用预编译,可以自动检查和编译站点内所有代码(包括代码隐藏、行内代码和商务类), 并且发布一个输出目录,其中仅包含编译过的动态连接库集和应用程序的web.config文件,所有HTML标记和.aspx文件均被移除。另外,为了更好地保护知识产权,在预编译过程中可以选择将结果代码混乱。
预编译功能使开发者能够轻松建立和转卖ASP.NET Web应用程序而无须附带源代码。预编译还能够改善站点性能和启动时间。
更好的数据访问支持
Whidbey使得Web应用程序中的数据访问更为容易。
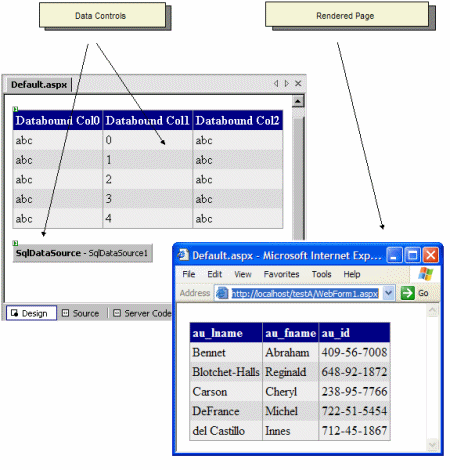
拖拽式(Drag-and-Drop)数据访问
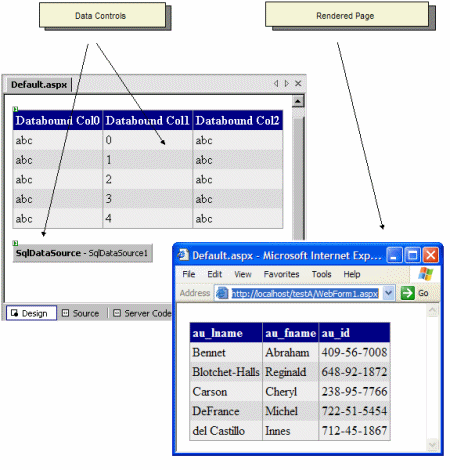
通过将数据控件拖放到页面上,开发者可以轻松创建数据驱动Web页面。利用新的ASP.NET Whidbey数据源控件,不用编写任何代码(或者说让Visual Studio编写所有代码)就可以轻松连接到数据库,检索和更新数据库记录。
例如,假设要将Microsoft® SQL Server数据库表Products的所有记录显示在Web页面上,只需简单拖拽两个控件到页面:一个SqlDataSource控件和一个GridView控件。通过设置它们的某些属性,即可以在Web页面上实现自动检索和记录显示。

图17 使用两个控件显示数据库数据
数据访问层(Data Access Layer)设计器
Whidbey提供内置的数据访问层设计器,支持在Web应用程序内建立和维护数据访问层。数据设计器使开发者能够将数据库表和存储过程建模为封装了ADO.NET数据存取逻辑过程的组件。通过这些数据组件,很容易就可以从Web页面和商务层对象(business objects)访问和更新数据。
强大的对象数据绑定功能
Whidbey使开发者能够快速创建具有清晰表示层、商务层和数据层结构的3层应用。利用新的ASP.NET ObjectDataSource控件,可以声明将数据控件(例如GridView、DataList和DropDownList)绑定到商务层或数据层控件,而不是直接绑定到数据库,从而在应用中实现干净的功能性封装和抽象,表示层也不需要写任何数据访问代码。
Whidbey开发环境会自动引导开发者完成绑定数据控件到商务层对象(Business Object)的过程,提示开发者从商务层对象选择特定的方法用于选择、插入、更新和删除数据,开发者不需要编写代码。
连接字符串管理
利用Whidbey中的连接字符串管理功能,可以避免在ASP.NET页面中编写硬编码(hard-coding)的数据库连接字符串。数据连接对话框和向导允许开发者选择将数据库连接字符串存储在应用程序的Web.Config文件中。
将数据库连接字符串存储在Web.Config中使得连接字符串更易于管理和更为安全。如果要改变数据库密码,只需改变一个地方即可。ASP.NET Whidbey MMC管理工具会自动为管理员修改连接字符串提供一个易用的界面。另外,该工具还可以用于生产服务器上的连接字符串加密。
更好的标准支持
使用Whidbey很容易建立符合行业标准和政府标准的Web应用程序。Whidbey开发环境包含的新工具支持W3C标准和政府标准,例如XHTML标准和可访问性标准。
符合XHTML标准的设计器
Whidbey产生的所有HTML代码都符合XHTML标准。例如,工具条提供的所有格式选项产生的HTML代码都完全符合XHTML标准。设计器生成的所有标记都是符合XHTML的标准格式(well-formed)和正确大小写的。
除了XHTML设计器支持,Whidbey还包含有助于在源代码编辑器中编写符合XHTML 标准的代码的工具。在使用源代码编辑器时,可以按照XHTML 1.0 Transitional或XHTML 1.0 Strict标准验证HTML源代码。如果代码没有成功验证,则提供验证失败的说明。
可访问性检查器(Accessibility Checker)
创建残疾人可访问的Web页面是许多政府机构的一项要求。现在,Whidbey使开发者能够很容易地验证和服从可访问性标准。
开发者可以利用集成的Accessibility Checker快速识别应用中出现的可访问性问题。Accessibility Checker按照Section 508 和W3C Web内容可访问性原则(WCAG)标准验证ASP.NET页面,并自动将警告和错误信息输出到Task List中。

图18 使用Accessibility Checker
总结
代号为Whidbey的Microsoft Visual Studio是开发数据驱动Web应用程序最好的工具。它在IntelliSense和代码编辑器方面的改进使Web应用程序的开发更为轻松,并且减少了发生错误的可能性。它对数据访问和移动设备更好的支持有助于开发者创建适合大多数设备的功能丰富的Web应用程序。它在项目系统和部署方面的改进也使Web应用程序的发布比以往更为容易。
(完)
译者注:版权为原作者所有,内容略有改动或删节。