Visual Studio 2012本身都是已经支持Jquery/Javascript智能提示了,为什么还是在有些项目中不行呢?好像在2012的Razor 编辑器中,或者说是mvc项目中,是支持的很好的。
但是在普通的web项目中,js智能提示还不是自动,需要进行一些配置。
第一步:
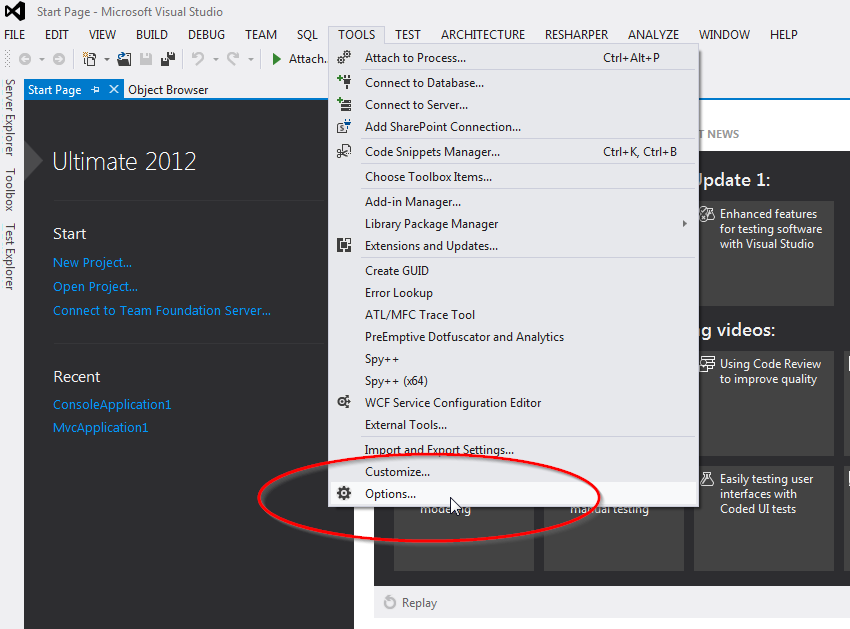
打开 VS2012的工具--》选项

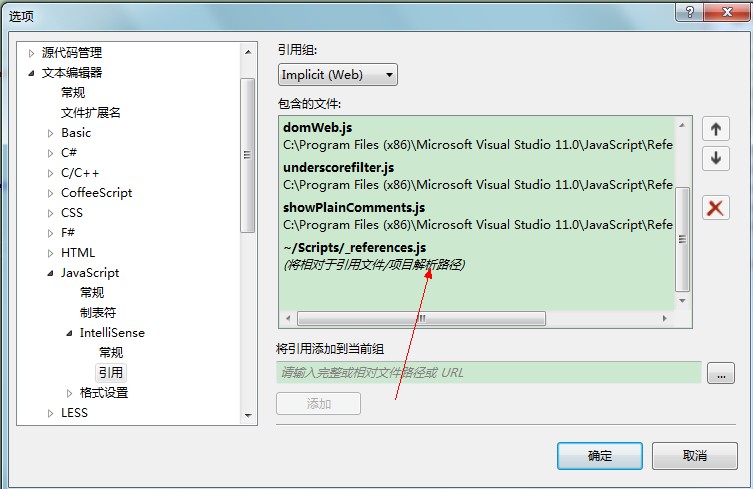
按照下面的图示,配置文本编辑器---javascript的智能提示项目。引用组设置为:web。

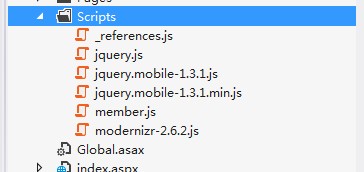
第三步,然后看看下面一个项目解析路径,~/Scripts/_references.js.在你的项目中加上一个文件夹
建立一个js文件,叫做:_references.js。

第四步:
设置需要智能提示的库文件。比如我这个jqeury.js 和jquery.mobile-1.3.1.js
配置如:
/// <reference path="~/Scripts/jquery.js" />
/// <reference path="~/Scripts/jquery.mobile-1.3.1.js" />
如图:
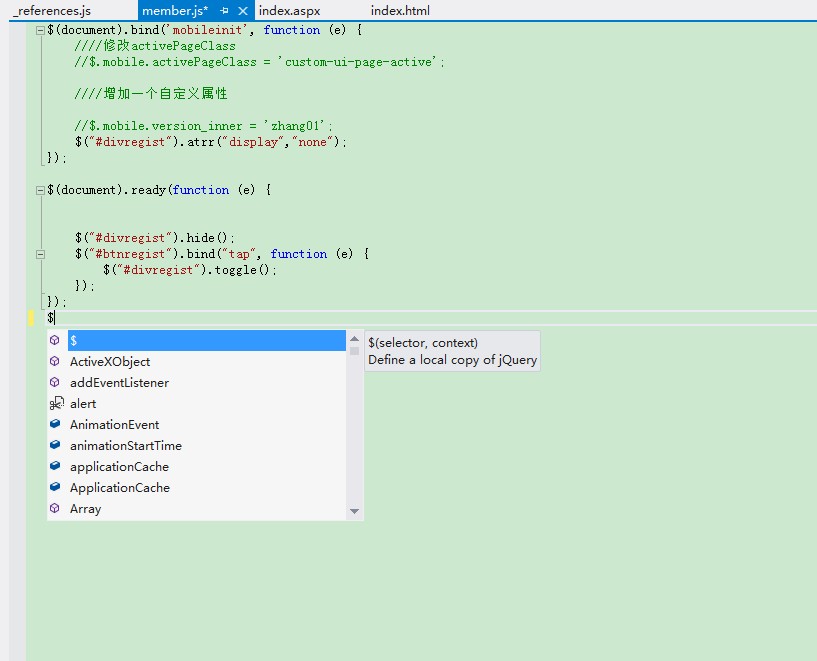
保存后。可以做一下测试:

这样,Visual Studio 2012 Jquery/Jquerymobile/Javascript 智能提示就设置成功了!
vs2008 javascript智能提示补丁: