利用php+javascript打造ajax搜索窗_ajax教程
Web世界中一项广为使用的功能就是搜索。随着Web技术的日益发展,为了更好地满足客户的需求,常规搜索引擎开始对更多的非常规方式"敞开了大门"。在这方面,Yahoo!率先提供出其Y!Q服务。这个新的服务能够使你搜索所有web页面,前提是该页面的作者必须包括在他们的web页面中。是服务技术实现了把相关的搜索结果呈现到读者眼前,从而向读者展示更多的信息而不必离开他们的当前页面。
Yahoo!的Y!Q服务的确是个伟大的想法,不过他的出现也受到了一些批评。原因何在?首先,他需求客户端必须使用Yahoo!的JavaScript并且你必须添加一个<form/>元素,以便满足Yahoo!的搜索需求。对于许多网站作者来说,提供该服务需求付出太多的努力。并且,在所有这些条件满足之后,搜索结果将以Yahoo!风格展现,从而破坏了用户网站的外观感觉。
幸运的是,Yahoo!并非唯一的提供"从你的网站提供搜索结果"服务的搜索引擎。MSN Search也提供一种类似服务,除了他能够使web研发者控制外观感觉以外。这种能力来自于MSN Search提供他的搜索结果的RSS版本,从而使得订阅一个特定的搜索或使用Ajax方法把该结果添加到你的页面成为可能。
尽管Google已率先实现了这种新的"从你的站点进行搜索"技术;不过,在本文成文之时,和Google相关的Google BlogSearch Beta也已能够以RSS或Atom格式提供返回的结果。
二、 服务器端组件
使用MSN Search执行搜索时,你会看到一个桔黄色的XML图像出目前结果页面的底部。点击这个图像将会把你带到一个新的页面,并提供给你订阅该搜索的URL。
这样以来,你就能编写服务器端代码以检索远程馈送。对于本文中的搜索窗,你将使用PHP检索搜索馈送。来自于服务器应用程式请求信息的URL看起来如下所示:
websearch.php?search=[SEARCHTERM]
查询字符串只有一个变量:"search";因此,应用程式应该查找此查询项。在服务器端,你需要创建一个页面来"拉动"这个数据:
<?php
header("Content-Type: text/xml");
header("Cache-Control: no-cache");if ( isset($_GET["search"]) )
{
$searchTerm = urlencode( stripslashes($_GET["search"]) );
$url = "http://search.msn.com/results.aspx?q=$searchTerm&format=rss";
$xml = file_get_contents($url);
echo $xml;
}
?>
前两行设置需求的头部以便浏览器能够正确处理数据(XML形式,并且没有对结果予以缓冲)。下一行代码使用isset()函数来决定是否搜索键存在于查询字符串中。
为了把一个合适的请求发送到远程主机,搜索术语应该通过许多函数的"过滤"。首先,他被传递给stripslashes()函数。如果在PHP设置中启动了"magic quotes"(缺省情况下是支持的),那么,到达PHP引擎的所有引号都会被使用一个斜杠(如,\"search query\")自动地脱掉。该stripslashes()函数负责删除这些符号,仅留下"search query"。在删除斜杠后,转到urlencode()函数,由这个函数负责编码字符以用于查询字符串。空格、引号、"&"等符号都被编码。
注意 如果搜索术语不能通过这些函数的"过滤",那么,MSN服务器将返回一个代码400-"Bad Request"。
当为转换搜索术语准备好后,他被包括到URL中并存储于$url变量中。最后,file_get_contents()函数负责打开远程文件,读取其内容并以一个字符串形式把他返回到$xml变量中,然后使用echo命令把他打印到页面中。
三、 客户端组件
本文中的搜索窗口(Widget)的客户端代码基于一个静态对象msnWebSearch创建-他被定义为一个没有所有属性(目前)的对象:
var msnWebSearch ={};
这个对象用于一个HTMLElement的onclick事件中执行搜索:
<a href="#"
onclick=msnWebSearch.search(event,"Professional Ajax"); return false;>
Professional Ajax
</a>
这个msnWebSearch对象提供若干取得搜索结果的方法,并负责绘制和放置包含这些数据的HTML。第一个方法是drawResultBox(),他负责绘制HTML。这个方法形成的HTML如下所示:
<divclass="ajaxWebSearchBox">
<div>MSN Search Results
<a href="#">X</a>
</div>
<div>
<a target="_new" />
<a target="_new" />
</div>
</div>
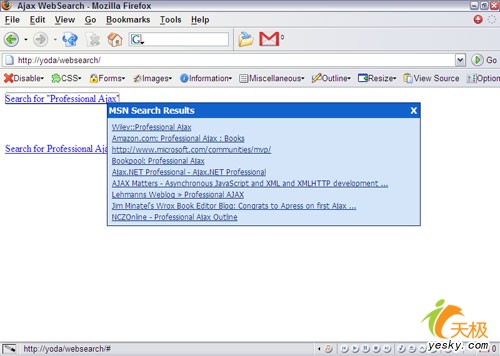
该结果框分为两部分:一个头部和一个结果栏(见图1)。头部告诉用户这个新的搜索窗包含来自一个MSN搜索的结果。他还包含一个"X"用于关闭该小窗口。其结果栏包含块风格的链接,当点击这些链接时将打一个新的窗口。

图1.结果框分为两部分:一个头部和一个结果栏 四、 绘制结果用户接口
生成这个HTML的代码相当长,因为其中的元素都是使用DOM方法生成的。drawResultBox()方法接受一个参数(一个事件对象):
msnWebSearch.drawResultBox = function (e) {
var divSearchBox= document.createElement("div");
var divHeading = document.createElement("div");
var divResultsPane = document.createElement("div");
var aCloseLink = document.createElement("a");
前面这些代码经由createElement()方法创建HTML元素。在创建这些元素后,你就能够开始赋予他们属性。上面完成终结(封尾)的两个元素分别是aCloseLink和divHeading:
aCloseLink.href = "#";
aCloseLink.className = "ajaxWebSearchCloseLink";
aCloseLink.onclick = this.close;
aCloseLink.appendChild(document.createTextNode("X"));
divHeading.className = "ajaxWebSearchHeading";
divHeading.appendChild(document.createTextNode("MSN Search Results"));
divHeading.appendChild(aCloseLink);
前四行完成关闭结果框的链接。其中,方法close()成为链接的onclick事件的处理器。后面的几行代码负责使用文本和关闭链接填充头部的<div/>。
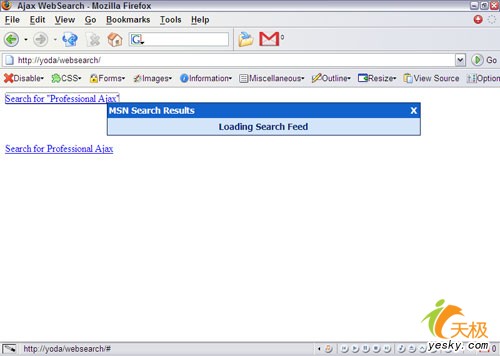
当这个结果框被绘制到页面上时,还没有接收到来自于一个服务器应用程式的响应。为了向用户展示已发生了什么,能向用户展示一个消息提示数据正在加载中(这种方式更友好些)(见图2)。为此,创建另一个元素并且把他添加到divResultsPane元素:
var divLoading = document.createElement("div");
divLoading.appendChild(document.createTextNode("Loading Search Feed"));
divResultsPane.className = "ajaxWebSearchResults";
divResultsPane.appendChild(divLoading);
这个代码创建加载消息并且把他添加到divResultsPane,同时还把类名赋给divResultsPane。

图2.向用户提示数据正在加载中
完成这些元素之后,剩下的就是把他们添加到divSearchBox元素中:
divSearchBox.className = "ajaxWebSearchBox";
divSearchBox.appendChild(divHeading);
divSearchBox.appendChild(divResultsPane);
document.body.appendChild(divSearchBox);
这段代码负责把divHeading和divResultsPane元素添加到搜索窗,并且把搜索窗添加到页面。
在drawResultBox()中的最后一步是确定新绘制的小框的位置并且把divSearchBox返回到他的调用者:
msnWebSearch.drawResultBox = function (e) {
var divSearchBox= document.createElement("div");
var divHeading = document.createElement("div");
var divResultsPane = document.createElement("div");
var aCloseLink = document.createElement("a");
aCloseLink.href = "#";
aCloseLink.className = "ajaxWebSearchCloseLink";
aCloseLink.onclick = this.close;
aCloseLink.appendChild(document.createTextNode("X"));
divHeading.className = "ajaxWebSearchHeading";
divHeading.appendChild(document.createTextNode("MSN Search Results"));
divHeading.appendChild(aCloseLink);
var divLoading = document.createElement("div");
divLoading.appendChild(document.createTextNode("Loading Search Feed"));
divResultsPane.className = "ajaxWebSearchResults";
divResultsPane.appendChild(divLoading);
divSearchBox.className = "ajaxWebSearchBox";
divSearchBox.appendChild(divHeading);
divSearchBox.appendChild(divResultsPane);
document.body.appendChild(divSearchBox);
this.position(e, divSearchBox);
return divSearchBox;
};
通过这种方式建立msnWebSearch对象后,必须把divSearchBox返回到他的调用者以便进行其他操作。你能已猜出,position()方法负责放置该搜索框。他接受两个参数:传递到drawResultBox()的事件对象和divSearchBox元素:
msnWebSearch.position = function (e, divSearchBox) {
var x = e.clientX + document.documentElement.scrollLeft;
var y = e.clientY + document.documentElement.scrollTop;
divSearchBox.style.left = x + "px";
divSearchBox.style.top = y + "px";
};
前两行代码得到左边和顶部位置,用于放置搜索结果框。执行这个操作需求使用两种信息。首先是鼠标的x和y坐标(这些信息被存储在clientX和clientY属性)。
然而,这些坐标还不足以正确定位结果框,因为clientX和clientY属性返回相对于浏览器窗口客户区的鼠标位置,而不是页面中的实际坐标。考虑到这一点,我们能使用文件元素的scrollLeft和scrollTop属性。计算出最后的坐标后,你能够最后确定用户点击鼠标的框中的位置。
五、 显示结果
populateResults()方法负责使用搜索结果填充结果栏。他接受两个参数:包含该结果的元素和一个XParser对象(XParser是个基于JavaScript的RSS读取器,可从自由下载):
msnWebSearch.populateResults = function(divResultsPane,oParser){
var oFragment = document.createDocumentFragment();
divResultsPane.removeChild(divResultsPane.firstChild);
这个方法以编程方式并通过DOM方法生成<a/>元素;这样以来,这些元素将被添加到一个在第一行创建的文件片断中。下一行删除添加在drawResultBox()中的正加载的<div/>元素。
下一步是创建这个链接:
for (var i = 0; i < oParser.items.length; i++) {
var oItem = oParser.items[i];
var aResultLink = document.createElement("a");
aResultLink.href = oItem.link.value;
aResultLink.className = "ajaxWebSearchLink";
aResultLink.target = "_new";
aResultLink.appendChild(document.createTextNode(oItem.title.value));
oFragment.appendChild(aResultLink);
}
这段代码遍历回馈的各个项,并且由该数据生成链接并把<a/>元素添加到文件片断最后。
当退出循环时,该文件片断被添加到divResultsPane以显示搜索结果:
divResultsPane.appendChild(oFragment);
六、 关闭结果框
为了关闭搜索结果框,msnWebSearch对象提供了close()方法。close()方法负责处理该链接的onclick事件(关闭该小框):
msnWebSearch.close = function () {
var divSearchBox = this.parentNode.parentNode;
document.body.removeChild(divSearchBox);
return false;
};
该搜索框其实并没有关闭;事实上,他被从该文件中删除了。为此,需要检索divSearchBox元素。第一行代码完成这一任务-通过检索这个元素的父结点的父结点实现。因为close()负责处理onclick事件,所以this引用这一链接。下一行从文件中删除divSearchBox元素。最后一行,返回false,从而强迫浏览器不要沿用一个链接的缺省行为(转到在href属性中标注的位置)。
七、 构建搜索接口
msnWebSearch对象的最后一个方法是search(),他提供执行一个搜索的接口。你能使用一个元素的onclick事件来调用search()。他接受两个方法:一个事件对象和搜索术语:
msnWebSearch.search = function (e,sSearchTerm) {
var divSearchBox = this.drawResultBox(e);
var url = encodeURI("websearch.php?search=" + sSearchTerm);
var oParser = new XParser(url);
oParser.onload = function () {
msnWebSearch.populateResults(divSearchBox.childNodes[1],oParser);
};
};
第一行调用drawResultBox()方法并且把事件e传递给他。下一行编码该URL以实现合适的转换。这个URL被传递给XParser构造器以创建一个新的分析器。当搜索回馈完成加载并使用结果填充搜索框时,该分析器的onload事件处理器调用populateResult()方法。
当然,构建这个搜索框的一个理由是,使其更适合于你自己的站点的外观。
八、 制定Web搜索框
借助于CSS,你能容易地为你的现有站点制定搜索框,并且使你以后的所有重新设计都变得非常容易。
首先要讨论的CSS类是ajaxWebSearchBox(该类实现搜索框)。因为搜索框要确定位置,所以他必须要有一个绝对位置:
.ajaxWebSearchBox
{
position: absolute;
background-color: #0d1e4a;
width: 500px;
padding: 1px;
}
在此,绝对位置是唯一的需求。所有的其他属性都是根据你的口味可选的。在这个示例中,该框有一个微蓝色的背景,一个500像素的宽度,及在四边上各有1个像素的填充。这个填充导致围绕该框的内容的是1个像素宽的边界。
下一个类是ajaxWebSearchHeading,他包含该框的头部文本和关闭链接。为了把关闭链接放在右上角,他使用绝对位置。因为这个原因,他需求ajaxWebSearchHeading使用一个相对位置:
.ajaxWebSearchHeading
{
position: relative;
background-color: #1162cc;
font: bold 14px tahoma;
height: 21px;
color: white;
padding: 3px 0px 0px 2px;
}
在此,唯一需求的属性也是position属性。其他的属性有助于给出该元素一个好看的外观。其背景颜色是浅蓝色,而文本部分是白色,14像素高且是Tahoma字体。该元素的高度是21个像素并且在顶部和左边都填充以边界。
如前面所述,该关闭链接的位置是绝对的:
a.ajaxWebSearchCloseLink
{
position: absolute;
right: 5px;
top: 3px;
text-decoration: none;
color: white;
}
a:hover.ajaxWebSearchCloseLink
{
color: red;
}
该元素被放置在距右边5个像素,距顶部3个像素的位置(该元素被放在右上角)。这个链接没有所有文本修饰并且颜色呈白色。当用户的鼠标停在该链接上时,文本颜色变红。
注意,这里没有使用访问过的或活动的"假"类。这是因为该窗口总是忽略这个链接的href属性(他已在他的事件处理器中返回了false)。因此,该链接从来不会真正处于活动或被访问状态。
然后,ajaxWebSearchResults类使结果栏的风格如下:
.ajaxWebSearchResults
{
background-color: #d3e5fa;
padding: 5px;
}
这个元素不需求使用CSS属性。现有属性仅用于定义结果栏并且使他比较容易读取。背景颜色是个浅蓝色并且围绕边缘有5个像素的填充。当然,你能够制定加载消息的风格:
.ajaxWebSearchResults div
{
text-align: center;
font: bold 14px tahoma;
color:#0a246a;
}
这个元素没有一个类名,不过你仍然能够通过使用前面的示例中展示的parent child标志控制他的风格。这个示例把文本放置在<div/>元素的中心,并且给他一个加粗蓝色的字体,且有14个像素高。
最后一个你需要风格化的元素是结果链接。这些链接有一个类名叫ajaxWebSearchLink:
a.ajaxWebSearchLink
{
font: 12px tahoma;
padding: 2px;
display: block;
color: #0a246a;
}
a:hover.ajaxWebSearchLink
{
color: white;
background-color: #316ac5;
}
a:visited.ajaxWebSearchLink
{
color: purple;
}
唯一需求的属性是display属性(被设置为block)。这使每一个链接都能够在他自己的行上显示。填充空白部分大约有两个像素宽,使各个链接之间分开一些,从而使他们更易于读取。字体名为Tahoma并且有12像素高。他们的颜色是暗蓝色,和ajaxWebSearchResults的浅蓝色背景形成对照。
当用户在这些链接上移动鼠标时,背景颜色被设置为蓝色,而文本颜色改动为白色。
在前面的代码的最后一条规则中访问过的"假"类被设置。这是为了给用户提供用户接口暗示-他们已被使用过。通过把访问过的"假"类设置为显示一种紫色,用户就能知道他们已访问过那个链接,从而节省他们的时间-不必再访问一个他们可能不想看的页面。
目前,让我们来看一下怎么实现搜索框。
九、 实现Web搜索搜索框
实现这个搜索框是非常简单的。首先,你必须把websearch.php文件上传到你的web服务器(当然,必须安装PHP)。然后,你需要一个HTML文件来引用所有的组件。msnWebSearch对象依赖于XParser类,这个类又依赖于zXml库(可从下载)。你必须引用下面这些文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax WebSearch</title>
<link type="text/css" href="css/websearch.css" />
<script type="text/javascript" src="http://www.knowsky.com/js/zxml.js"></script>
<script type="text/javascript" src="http://www.knowsky.com/js/xparser.js"></script>
<script type="text/javascript" src="http://www.knowsky.com/js/websearch.js"></script>
</head><body>
</body>
</html>
为了执行搜索,应该把msnWebSearch.search()方法设置为该元素的onclick处理器:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax WebSearch</title>
<link type="text/css" href="css/websearch.css" />
<script type="text/javascript" src="http://www.knowsky.com/js/zxml.js"></script>
<script type="text/javascript" src="http://www.knowsky.com/js/xparser.js"></script>
<script type="text/javascript" src="http://www.knowsky.com/js/websearch.js"></script>
</head><body>
<a href="#" onclick=msnWebSearch.search(event,"\"Professional Ajax\"");
return false;>Search for "Professional Ajax"</a>
<br /><br /><br /><br />
<a href="#" onclick=msnWebSearch.search(event,"Professional Ajax");
return false;>Search for Professional Ajax</a>
</body>
</html>
第一个新的链接执行一个针对准确词组"Professional Ajax"的搜索,而第二个链接将搜索这其中的各个单词。还要注意,在onclick事件中返回的是false-这强迫浏览器忽略掉href属性。点击这些链接将在光标位置绘制搜索框,并且就在此处显示你的搜索结果。
